JavaScript模擬C#的Enum
在前端JavaScript並沒有C# Enum可以用,所以在處理一些列舉的東西,就很希望有Intellisense可以用
模擬的情境是在瀏覽器環境下,在前端js中要去使用類似C#的Enum功能,並且只存在一份程式碼,能夠被其他js檔案重複使用及呼叫。
最終的目錄結構長這樣,過程就不細談,應該也沒人想看我說,這個時候加一個檔案到哪個目錄…etc的吧,所以說重點就好囉~

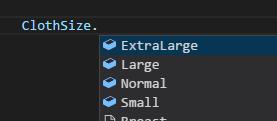
首先要能夠滿足Intellisense。
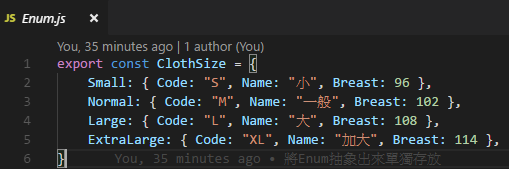
1 | const ClothSize = { |

接著將這隻檔案抽出來一個獨立檔案,前面加個export,讓import可以使用

import的語法
1 | import { ClothSize } from "./src/Enum/Enum.js"; |
接著,有的時候在下拉選單會希望能夠呈現所有Enum的名稱,這時候就需要將我們的JavaScript Object把它處理一下,變成一個物件的集合,方便前端程式碼操作。
這邊用到的技巧就是JavaScript For In,一樣也是寫一個方法將他抽象出來
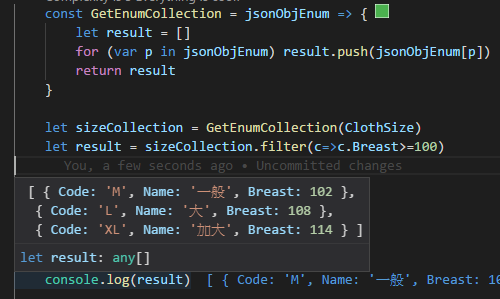
1 | const GetEnumCollection = jsonObjEnum => { |
使用的時候就是向下面這樣寫
1 | let result = GetEnumCollection(ClothSize) |
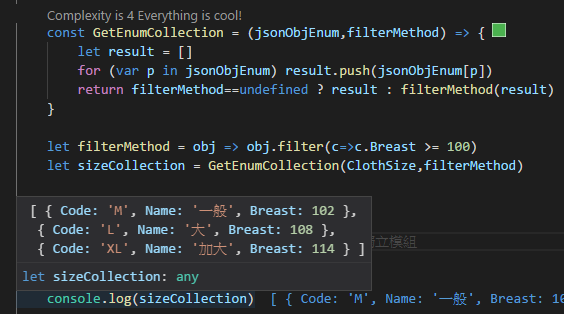
但這只是直接將資料轉為陣列,若還要再針對陣列結果做篩選,自己就要另外在寫程式,所以再針對篩選的部分做一下調整
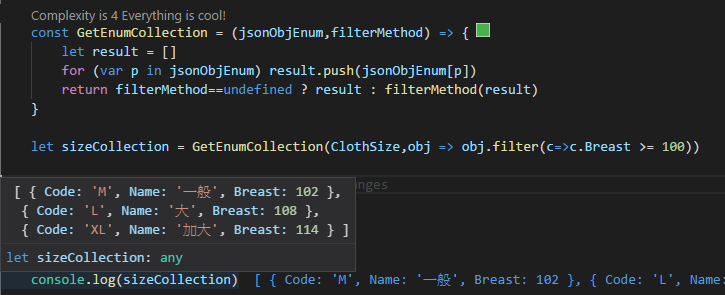
這邊貼一下演進的過程


最終程式碼就不貼了,直接弄個Github看Code
這邊的Enum還是會有被修改的問題,那就要參考用Freeze的方式建立。就不再細談了。