JavaScript Factory Pattern
前陣子因為工作需要接觸了react、也因此需要了解更多的JavaScript語言特性,在JavaScript的世界裡,當然也有設計模式的存在;但因為語言特性不同,在各種程式語言中的實作都不太相同,這邊僅記錄從書中擷取的範例程式碼,作為日後參考使用
在以往legacy code的撰寫從頭寫到尾,其他人閱讀這份程式碼的時候往往難以理解,如果能夠透過重構技巧,將程式邏輯加以語意化,並將具體實作封裝在獨立職責的類別中,在Client端程式碼應該就可以透過良好的設計,在閱讀程式碼的時候就能夠更快的理解程式碼的意圖,而不會被具體實作的細節混淆了你的大腦。
Factory Pattern是一種初學者也可以很快上手,且實務上很有效的設計模式。
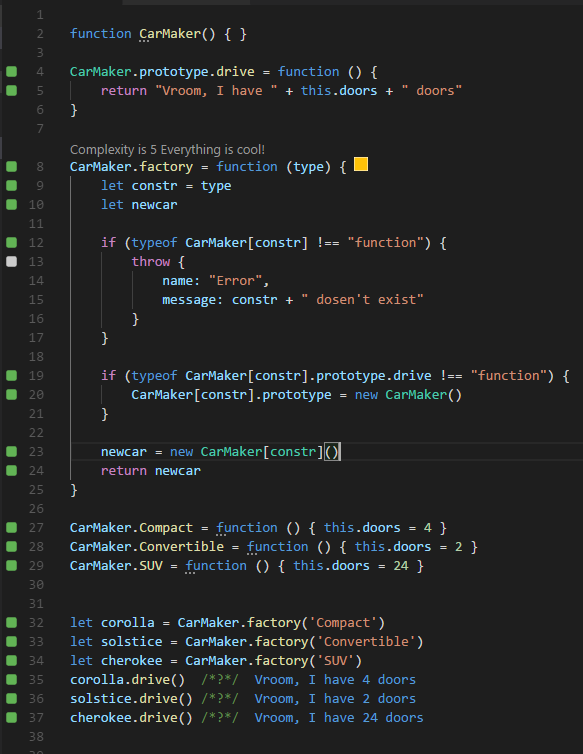
範例取自JavaScript設計模式
從上面的程式碼,可以看到Factory被設計成一個靜態方法,直接呼叫CarMaker.factory(),而這個方法,會根據你給他的參數,決定應該返回哪一個實體給你用。而每一個實體的實作細節是不一樣的,這些東西通通都被封裝在各自的方法內,在Client端呼叫使用,只需要取得實體之後,依據實體再去執行drive()方法。
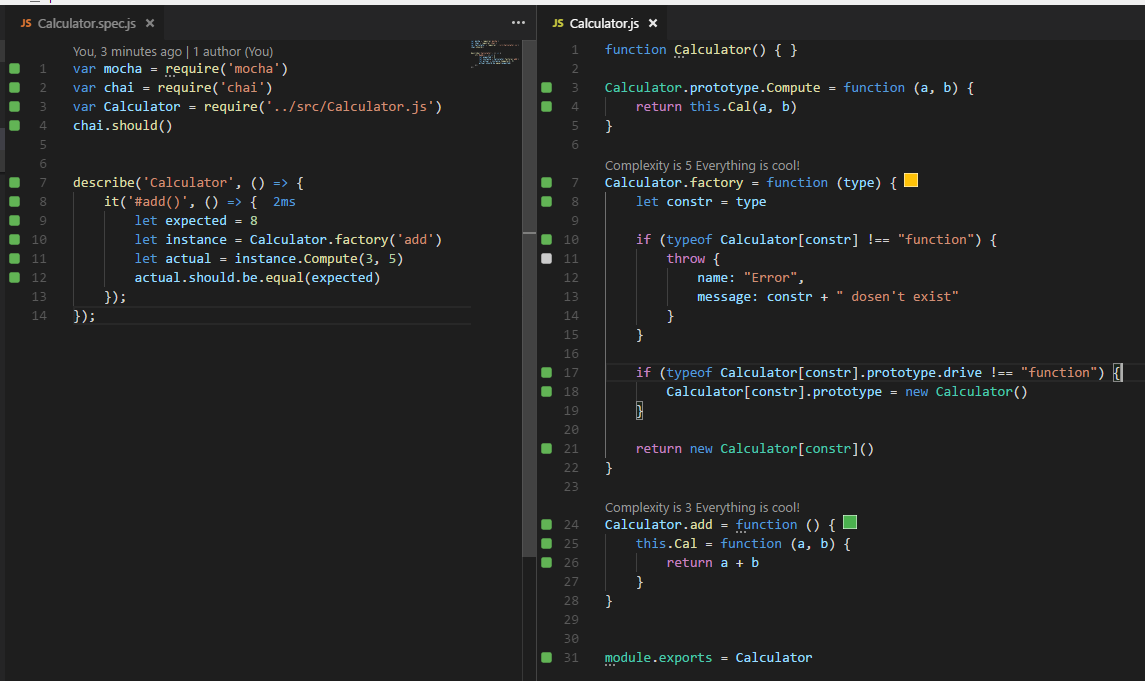
所以將這個思路,轉換成最常見的加減乘除的計算機,再做一個範例來看看,這邊透過wallabyjs練習使用TDD開發,細節就參考Git Log了,這邊就大概貼一下圖
第一個測試完成,加入第二個測試,完成之後再重構


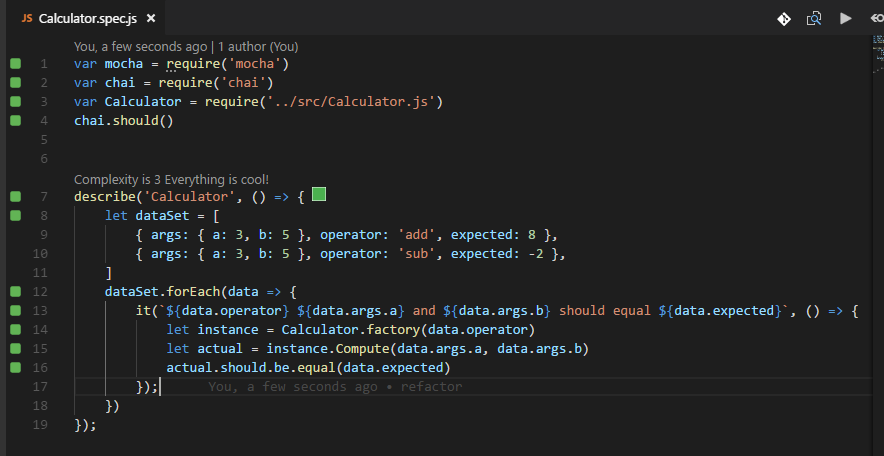
這邊要注意的事情是,有沒有發現透過這樣的方式撰寫程式碼,後面增加的需求,你已經不需要再去變更先前的程式碼了,只需要新增這一次的需求即可。

測試結果也是一目了然,這邊順便提一下,如果沒有使用套件wallabyjs,你一樣可以透過mocha -w持續監控的方式來達到相同的效果
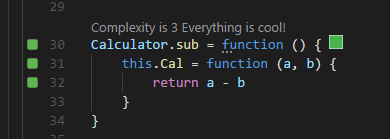
後面的乘法、除法,也是一樣的步驟,紅燈->綠燈->重構 的循環。
這邊的加減乘除只是一個範例的需求,真實世界的用法肯定要複雜許多,這邊就是OOP(物件導向程式設計)的概念了,將具體的演算法封裝在各個類別中,由工廠模式負責提供實體,所以能做到用相同的程式邏輯,執行不一樣的具體實作。在剛才的範例中,我們定義的邏輯是
- 透過工廠方法,讓他幫我們取得一個實體,而條件就是我們給予他的類型 (add , sub , mul or div)
- 我們讓這個實體進行運算,同時給他必要的參數 (要被具體運算的參數, a and b )
- 取得這個運算的結果
所以,這邊定義的是邏輯、流程,都是一個比較概念抽象性的東西;而具體的實作內容,怎麼加減乘除,都是放在各個方法內去做,在Client端並不太需要了解具體的細節。
附上本次範例Code