javascript 顯示金額
因為很簡單的一個金額顯示的問題,查詢了一下發現有很多東西需要紀錄阿…
結論
需要作金額顯示的話,直接透過下列兩種方式之一處理
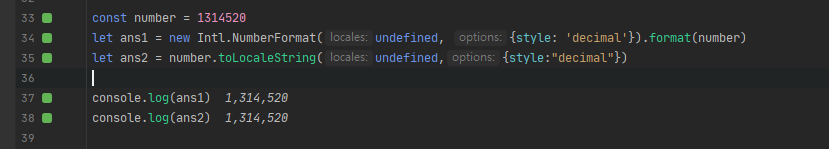
1 | const number = 1314520; |

number.toLocaleString,還有Intl.NumberFormat 這兩個東西的參數其實都一樣,所以就挑一個說了
1 | numObj.toLocaleString([locales [, options]]) |
locales
請參考 RFC-5646 的 BCP-47 文件 (語言標籤)
- https://zh.wikipedia.org/wiki/IETF%E8%AA%9E%E8%A8%80%E6%A8%99%E7%B1%A4
- https://tools.ietf.org/html/bcp47
基本上如果只是要用三位一撇,這個給undefined就好了
options
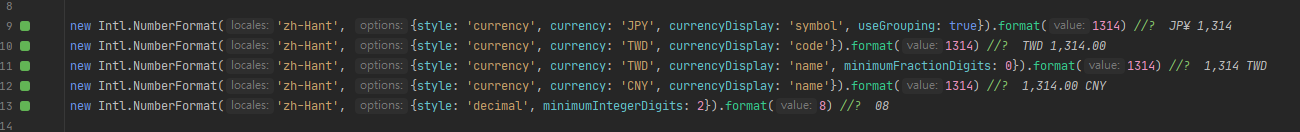
- style: 貨幣 currency / 數字 decimal
- currency: 貨幣字串,如 JPY 或 TWD,採用 ISO 4217 格式 ( https://baike.baidu.com/item/ISO%204217 )
- currencyDisplay: 預設顯示 symbol / 直接顯示貨幣代碼 code / 當地貨幣名稱 name
- userGrouping: 是否將金額做三位一撇,預設 true
- minimumFractionDigits: 最小小數位
- minimumIntegerDigits: 最小整數位 (通常用在 補 0)
大概就是這樣了,看圖吧