使用 sentry 追蹤前端錯誤
很久以前就有聽過 sentry 這個服務,但一直沒有機會使用,這次有機會就來試試看,這邊就記錄一下重點
怎麼安裝本地的 sentry 服務
如果作業系統是 windows 可以直接使用 linux 子系統,執行 wsl 後再安裝,官方其實已經提供文件Self-Hosted Sentry,只需要照著做就可以了,實際上的步驟是
- 從 Github 下載 release 的原始碼,目前最新的是 23.8.0
- 解壓縮進入該目錄下執行
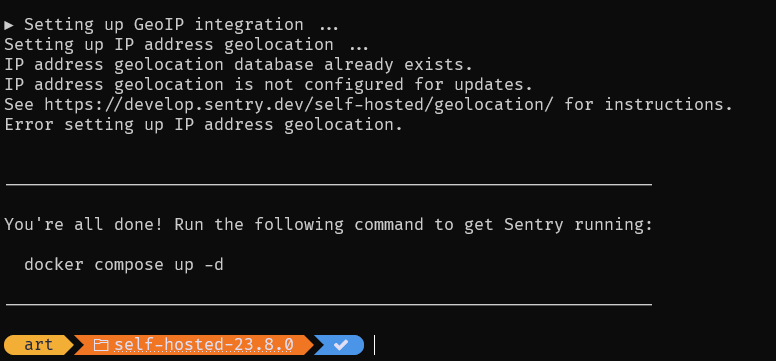
./install.sh - 等待完成後,畫面提示所有事情都做完了,可以使用
docker compose up -d來啟動服務

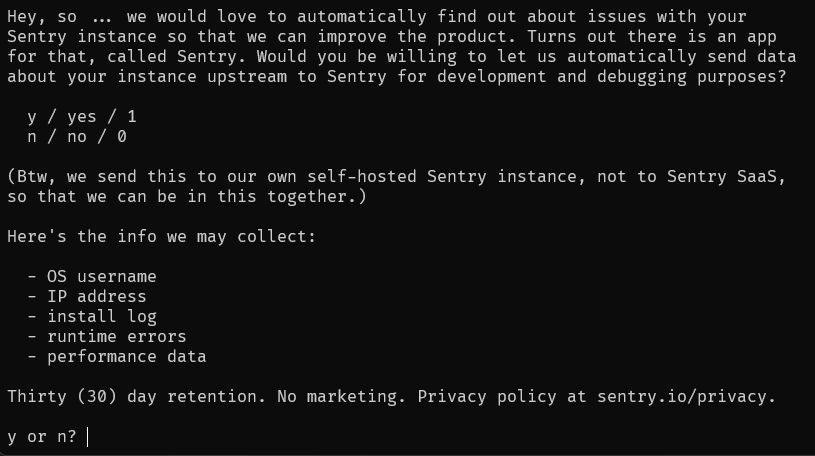
安裝過程會詢問是否提供資料給 sentry,可以選擇 N
安裝過程會詢問Would you like to create a user account now? [Y/n]
是否要建立一開始的使用者帳號,請選擇 Y 並設定帳號密碼
如果需要將在 proxy 後安裝,可以參考installing-behind-a-proxy
服務若正常啟動後,可以訪問 9000 port 來瀏覽 sentry 的頁面,預設帳號密碼是剛剛設定的。至於一些設定的方式可以參考目錄下
- sentry/config.yml
- sentry/sentry.conf.py
這兩隻檔案的內容可以看一下,裡面有許多可以設定的東西,例如資料庫的連線方式、redis 的連線方式、服務的 port 等等,更詳細的設定可以參考Configuration
整個步驟下來其實是很簡單就能夠在本地跑起來,但要特別注意的是因為系統架構很複雜,所以其實對於想要自行擴充的人來說是有門檻的,官方對此的建議是希望有這部份需求的人轉而採用他們的雲端服務,這樣就不用自己搞這麼多事情了
所以我覺得如果只是想要試試看,或者是本身的應用程式不大,用這份文件就可以了;如果官方提供的這份架構不夠,真的需要自己擴充,那我覺得還是直接用雲端服務比較好
怎麼在前端使用 sentry
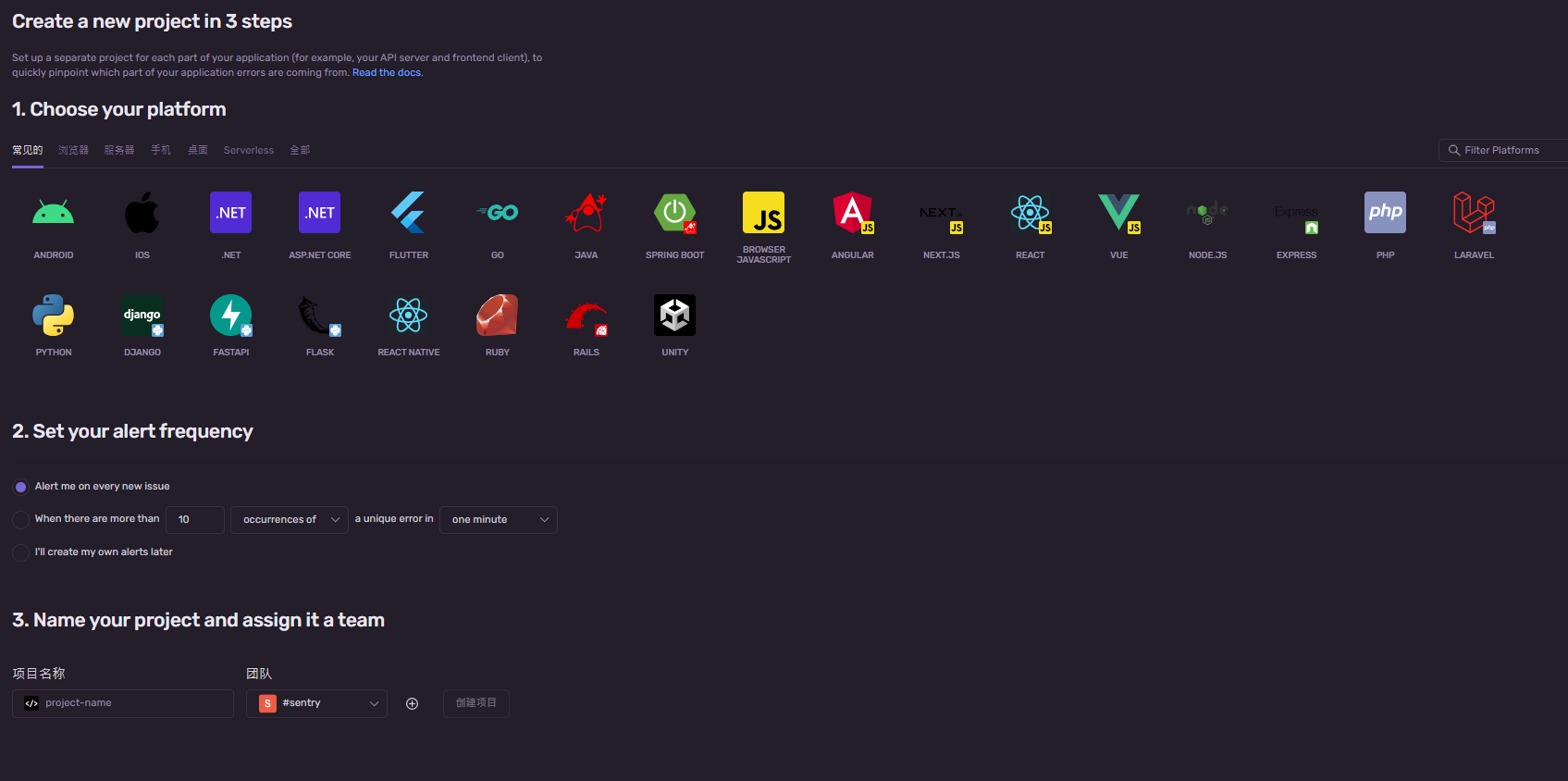
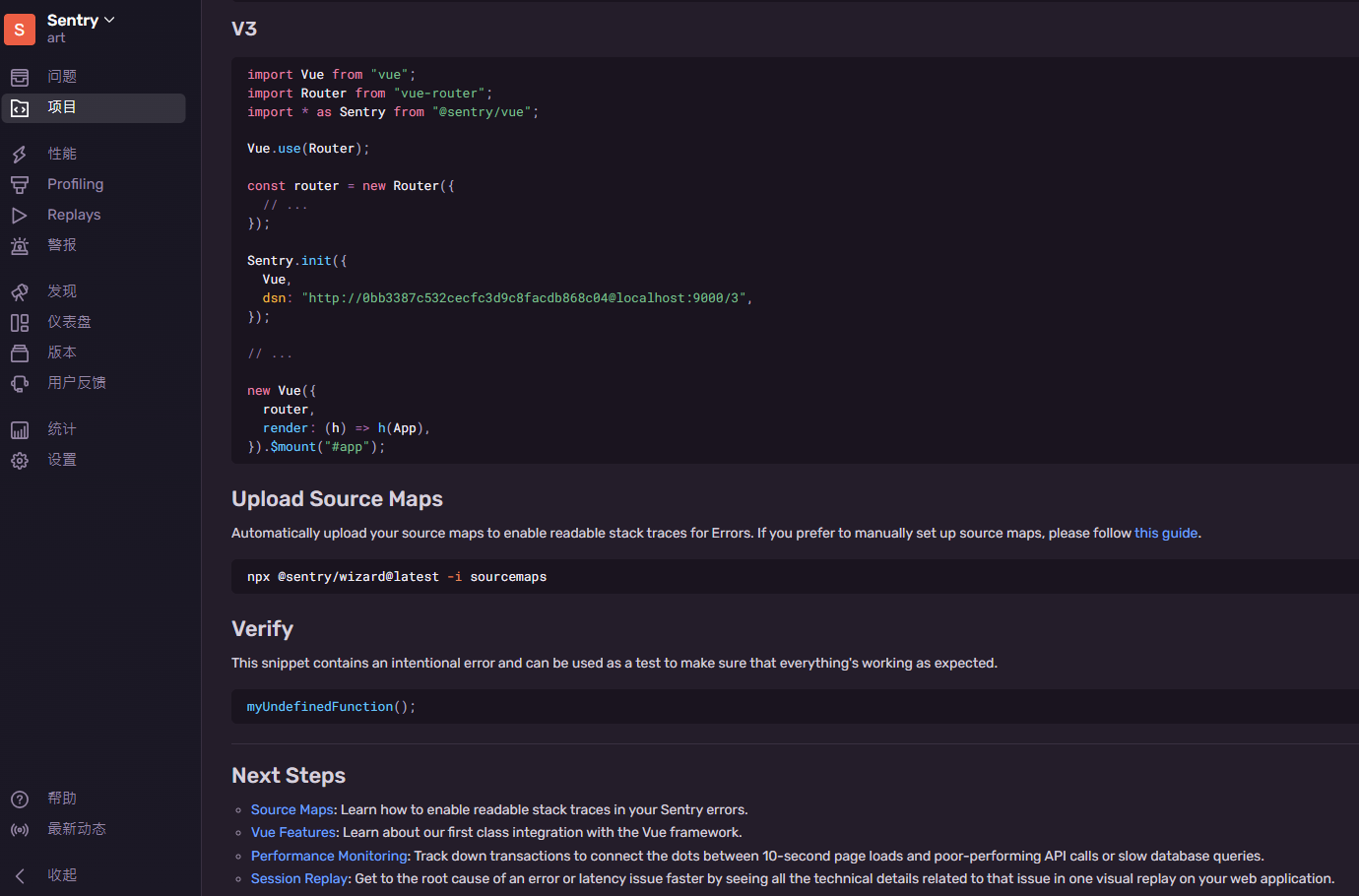
這邊用 Vue3 做示範,讓我很驚豔的是,在 sentry 頁面也有互動的方式詢問你要怎麼使用,並給予對應的程式碼,這樣的體驗真的很棒,

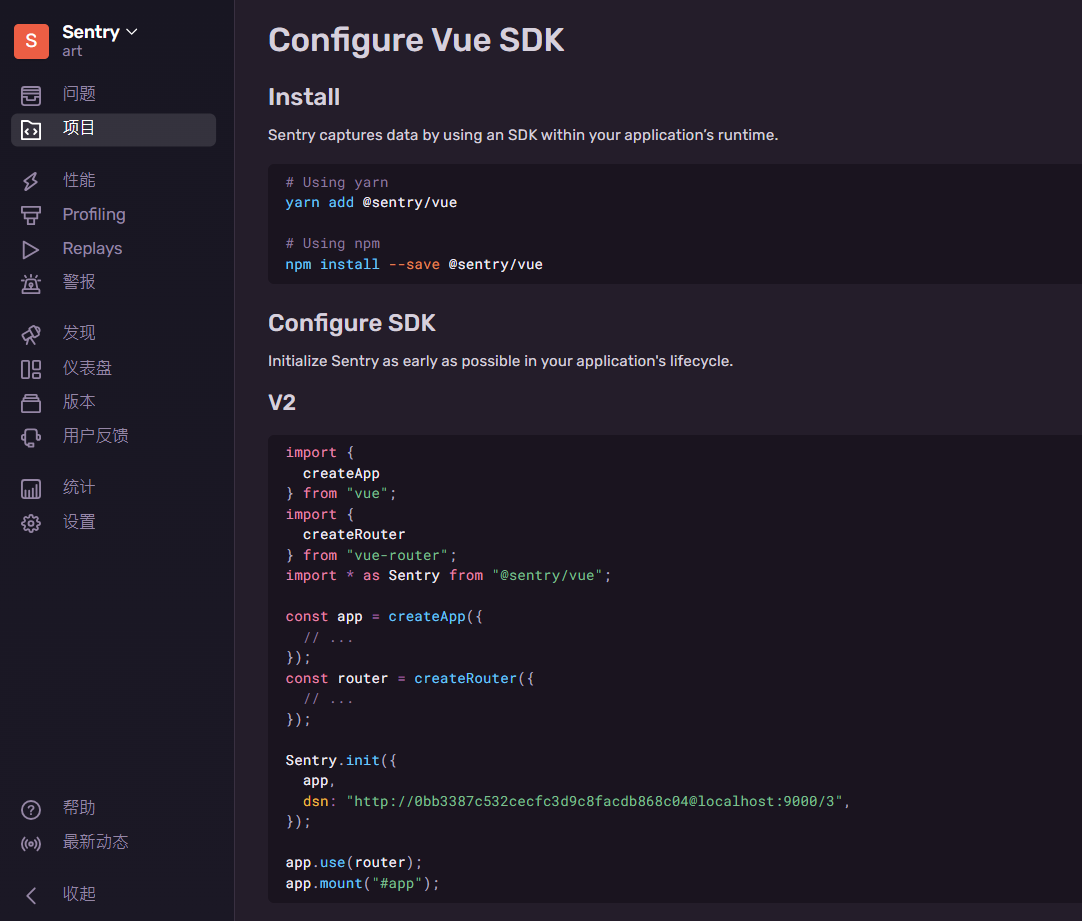
就像上面說的,快速地建立專案,只需要選擇對應的程式語言,警告的頻率,輸入名稱就行了,接著會馬上顯示對應的程式碼,照著說明一步步做就行了
Vue 的部分也提供了 Vue2 , Vue3 的版本

sentry 的問題追蹤
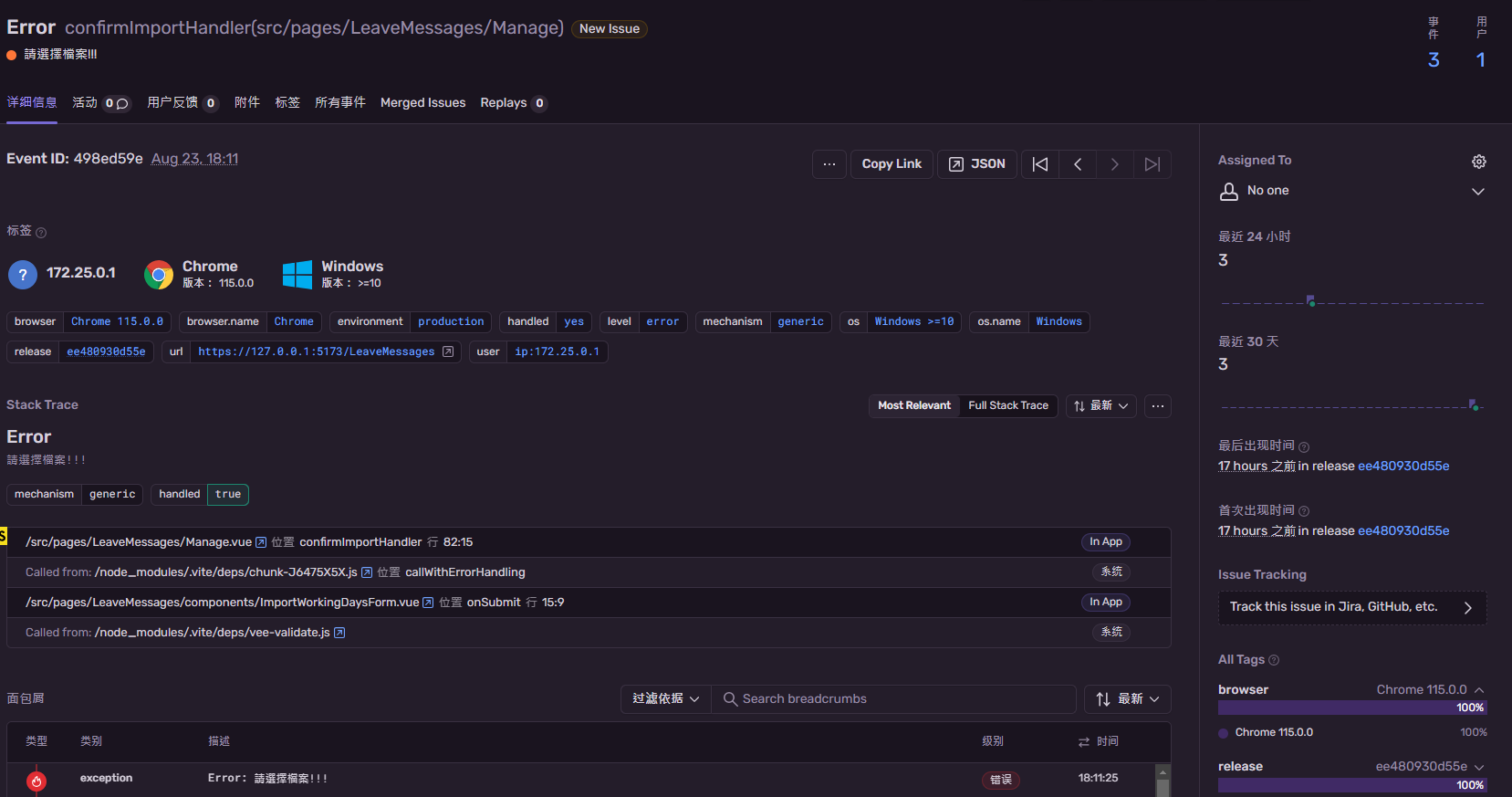
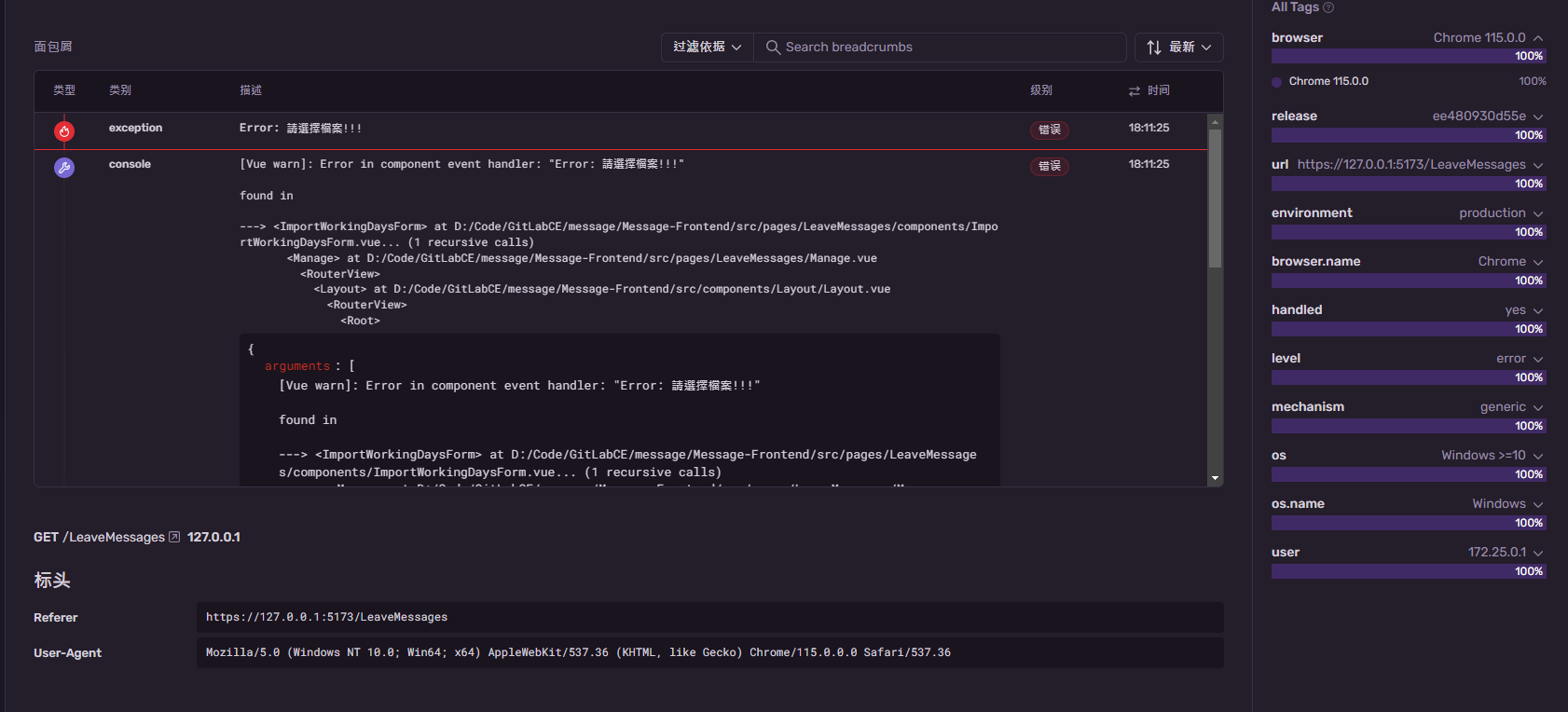
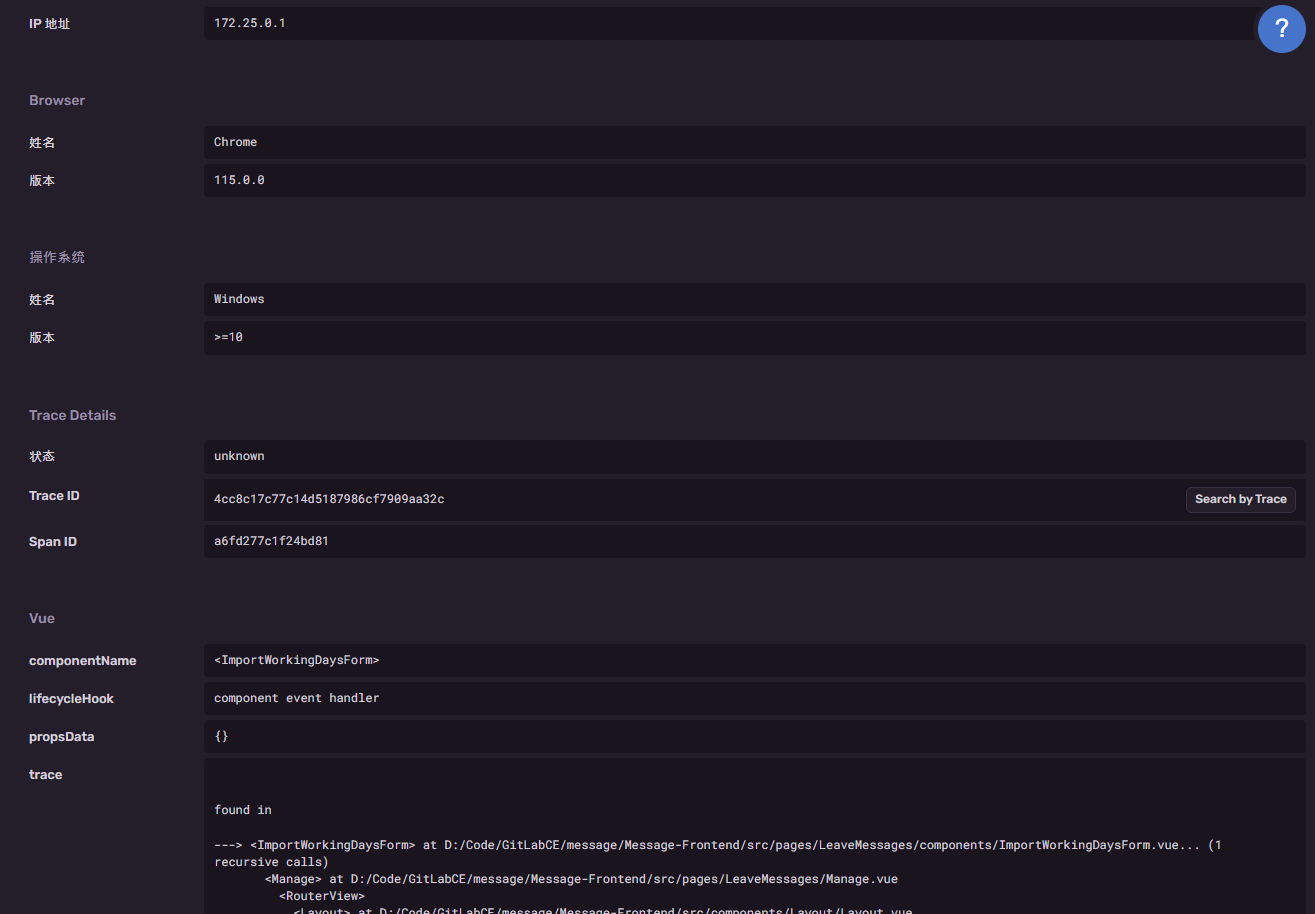
為了測試一下 sentry 在捕捉錯誤之後的效果,我照著步驟安裝前端套件並設定後,故意做一個 throw Error 的動作,看看捕捉的錯誤會長怎樣


這些資訊對於除錯都有很大幫助,而且看著那些密密麻麻的頁籤,這還是我用初始的設定下去跑,如果更細緻一點的設定,對於除錯的效率幫助應該會更大
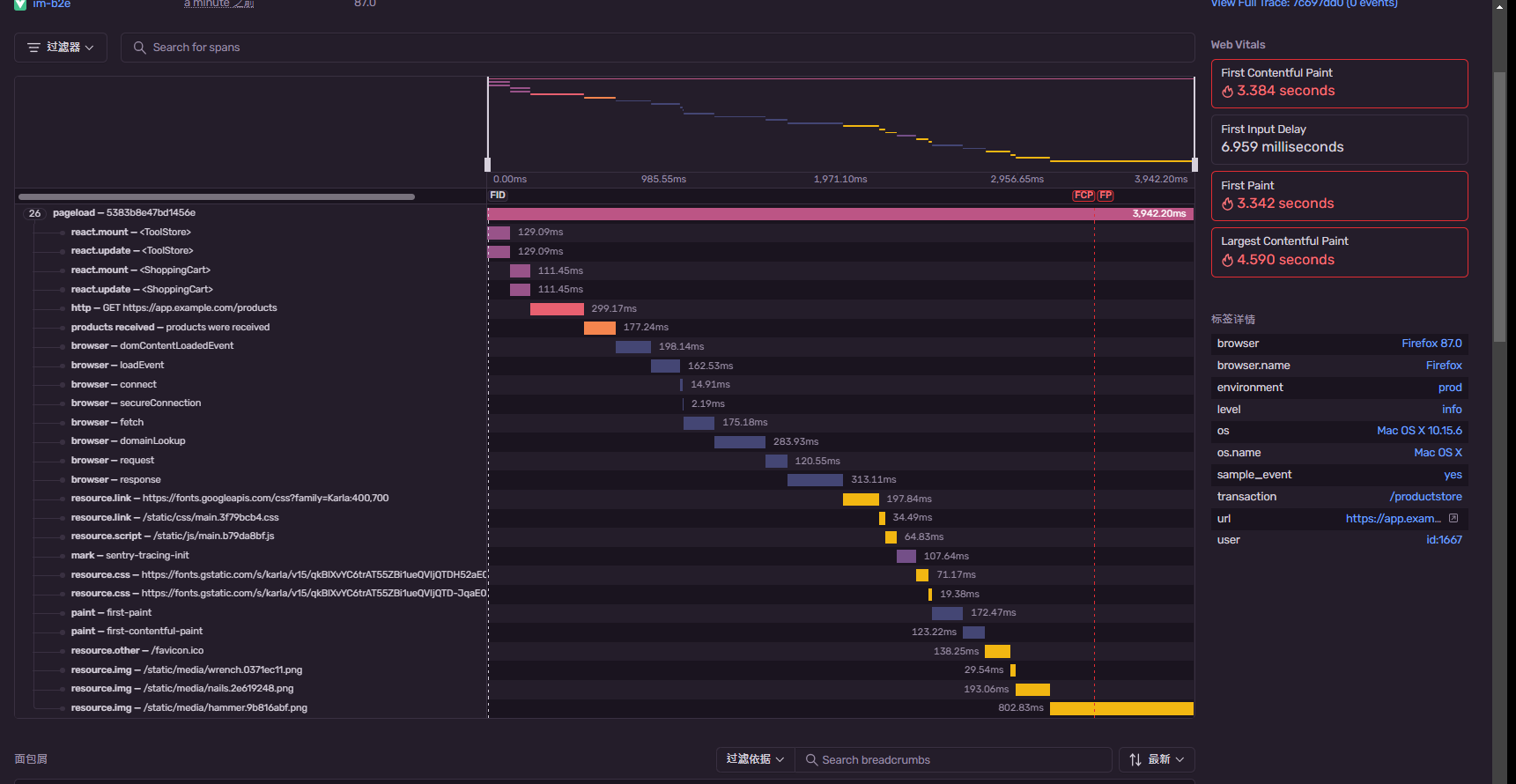
sentry 的性能追蹤
網頁上有提供一個範例,讓我們了解這功能看起來會是怎樣的,我感覺這畫面類似以前用過的 seq , elk rum 之類的服務,可以追蹤系統的效能,有機會再來試試看
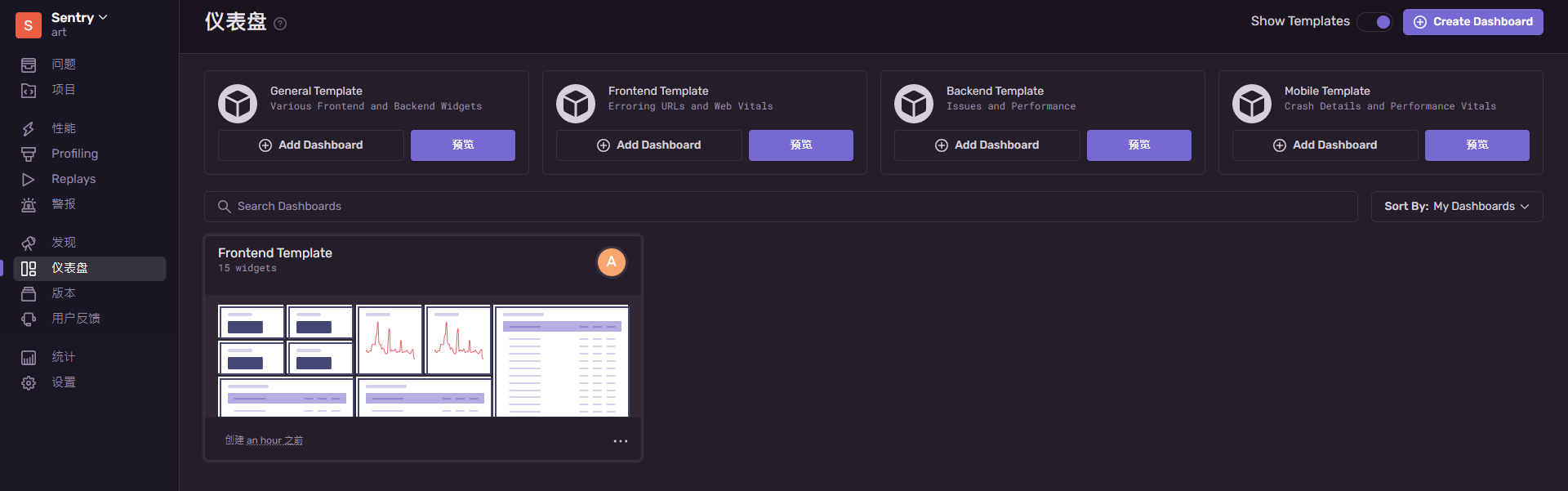
sentry 的儀錶板
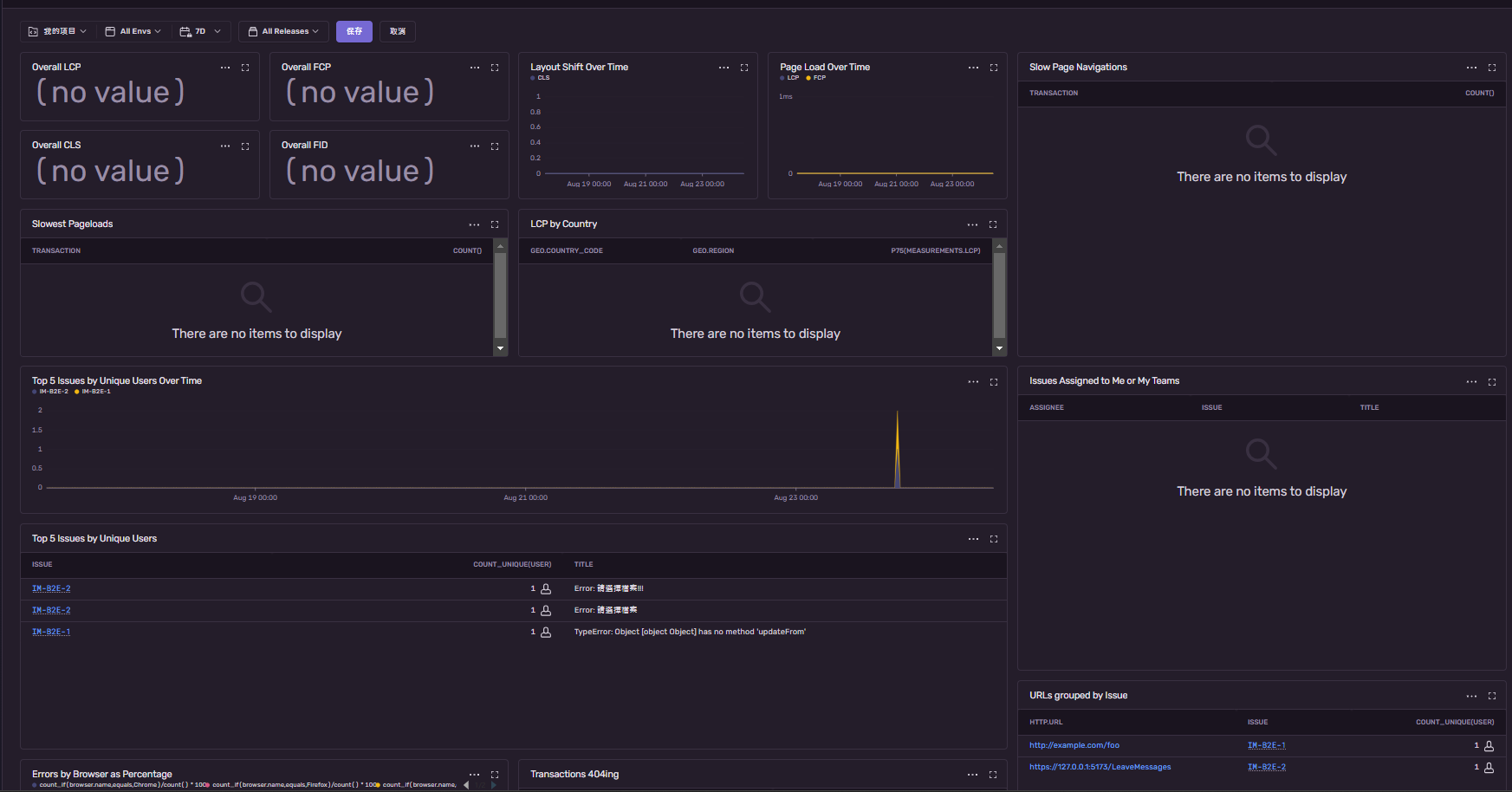
另外一個可以關注的部分我覺得是儀錶板,他有針對前、後端、手機應用給予預設的 dashboard 範本,點開來看一下

可以看到他一些追蹤的指標例如overall FID,我一看真的沒有懂,於是去搜尋到這篇文章First Input Delay 首次输入延迟 (FID),發現這些指標的設定還真的是很細緻。
實際上我們會想要快速地掌握系統現況,藉由 dashboard 統整資訊是很基本的,但是提供那些資訊就很講究了,從人家的範本來學習一下應該追蹤哪些指標,我覺得幫助很大
結論
這篇文章基本上只是照著官方說明把服務架起來體驗一下而已,並沒有能實質上說些什麼,大概就是屬於感受一下官方的威力展示,了解一下所謂的錯誤追蹤系統是怎麼一回事,而 sentry 提供的功能選單以及一些友善提示都讓我覺得這個服務可以很完整的串接在日常的工作流程中
只是一想到這東西超級複雜,如果工作上要用到他又沒有提供擴充機制的配套,只能選擇用雲端的話,我覺得還是會有點猶豫,畢竟這東西不是免費的,如果要付費的話,我覺得還是要看看有沒有其他的選擇,因為牽涉到公司、要錢的事情、就是一件很麻煩的事。
不過總體來說,我覺得這東西很棒,超酷的,如果不考慮架設,只單純使用,誰會不愛呢?