sonarQube-使用sonarLint協助開發
簡單說明 sonarQube 搭配 sonarLint 協助開發
sonarLint 作為官方推出的 IDE 外掛,當然也能夠很好的配合 sonarQube,使用他的主因就是為了針對 sonarQube 所產生的報告,能夠同步顯示於 IDE 中,即刻修復,便能即刻解決掉問題。軟體支援大部分常見的 IDE,當然也包括了 JetBrains 系列、Visual Studio 以及 VSCode。
sonarLint 在IDE的行為都是開箱即用的,只要設定完畢,點開某支程式碼檔案後就會立即掃描分析,並將結果顯示出來,因此使用上沒有特別難的地方,連線模式下,只需要將 sonarQube Server 主機設定好,並給予 token,頂多再指定一下 node.js 16 以上版本的執行檔案路徑,或者再指定一下 java 11 的路徑就可以了
安裝套件
詳細的套件設定步驟應該就沒甚麼好提的,套件頁面都有寫得很清楚,這邊大概寫重點,當然跟主機專案連線用的 token 要先準備好(http://<yourSonarQubeServer>/account/security)
設定連線模式的文件可參考 SonarQube Document:SonarLint connected mode
VS2022 設定
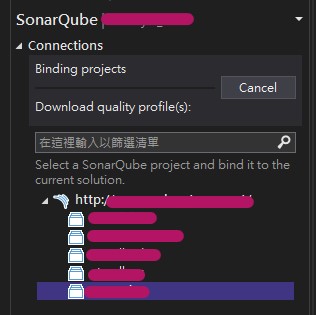
VS2022 要設定連線模式,需要從 Team Explorer 點擊 sonarQube Icon 之後填寫主機資訊

建議使用 token,這樣只要輸入主機跟 token,密碼就空白即可。接著連線後取得主機上的專案清單,點兩下專案就可以了
VSCode 設定
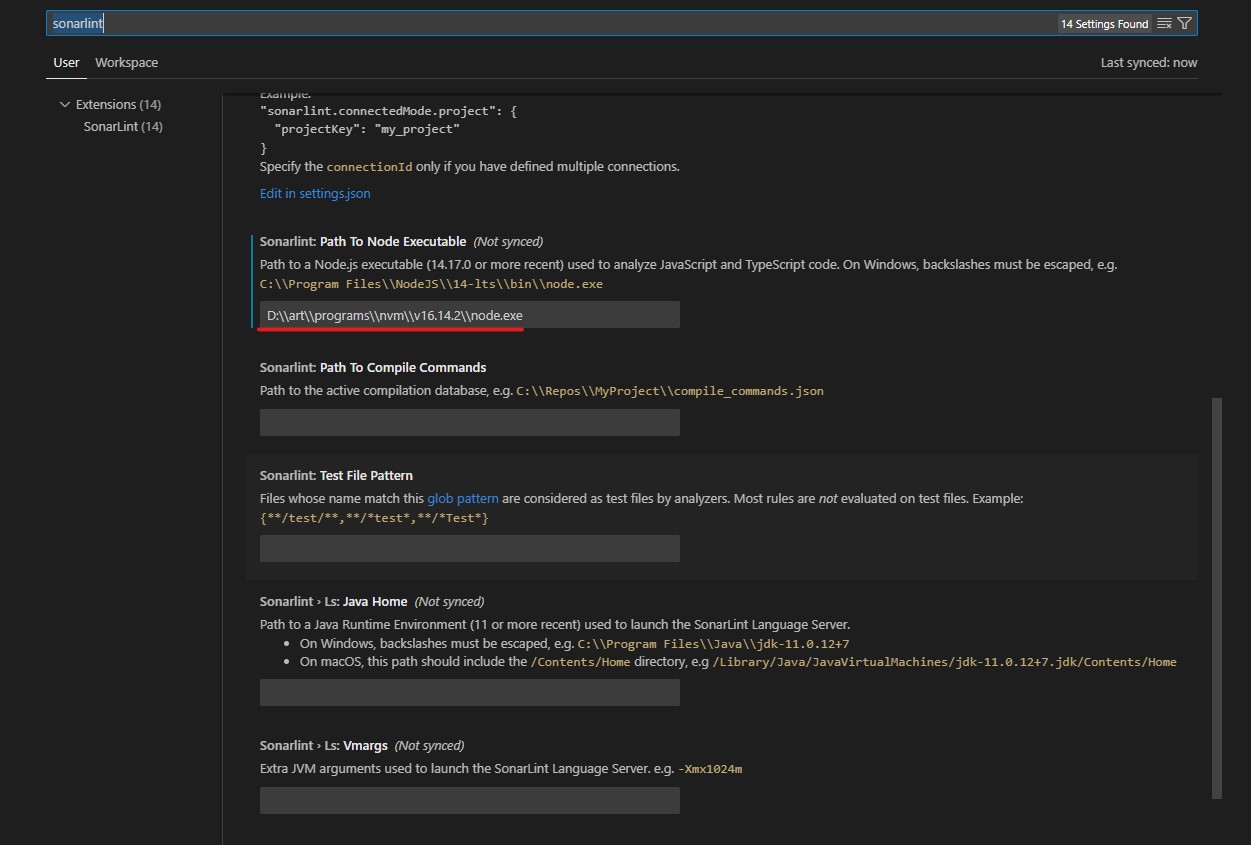
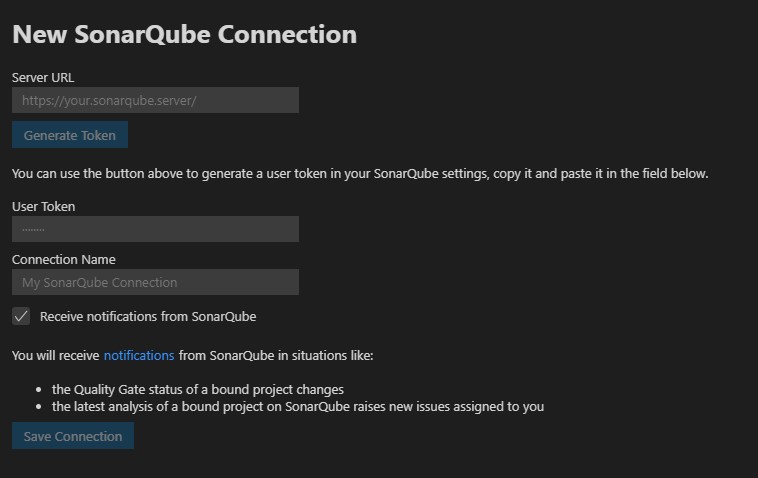
開 setting 把相關該填的寫一寫
針對 sonarQube server 的設定部分,透過 F1 叫出指令,接著也是照填

如果執行有問題,可以參考一下How to Configure SonarLint in Visual Studio Code,他還有安裝 VSCode 的 Java 套件
Rider - 不支援 js/ts
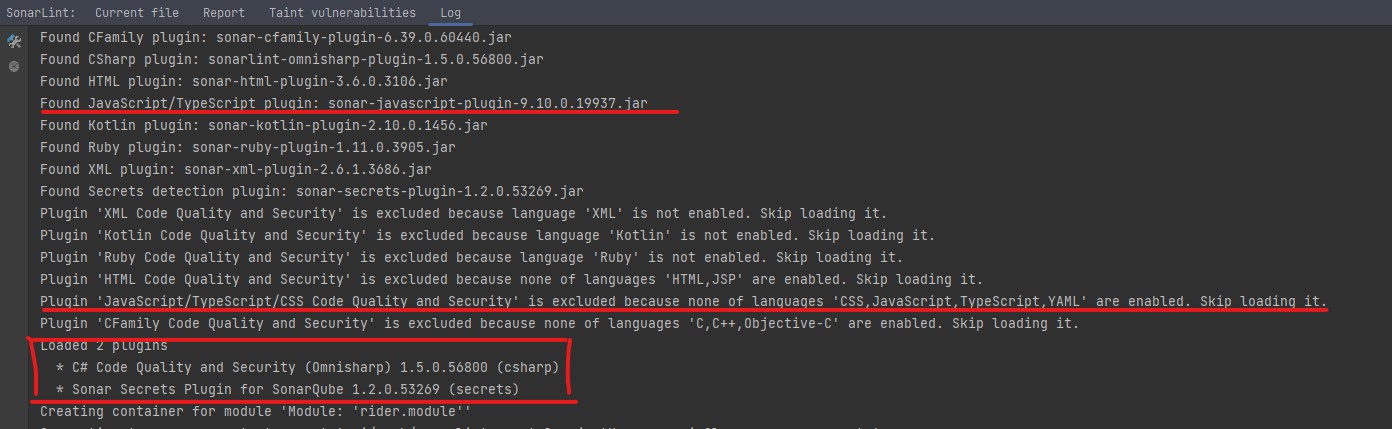
以分析 CSharp 來說,我當然最喜歡的還是在 Rider 裡面使用,但專案內可不僅僅包含 CSharp,也包含了一堆 javaScript 與 Vue 的原始碼,在這一塊我始終沒有辦法成功取得 sonarQube 主機上專案所掃出來的 js 問題,查了很久,官方一堆回答都是請使用者開啟 Verbose 然後重開 Rider 再去看 LOG
LOG 裡面我只看到載入了外掛,但它又不使用,最後採用的只有 C# 還有 secret 的兩個外掛去掃 Code,查不到資訊,後來才在一個問答帖子中看到,好像是 Rider 目前還尚未支援 js/ts 的分析,我雖然不是很相信但也懶得找了。但如果只有處理 CSharp 的部分的話,我首選還是採用 Rider。
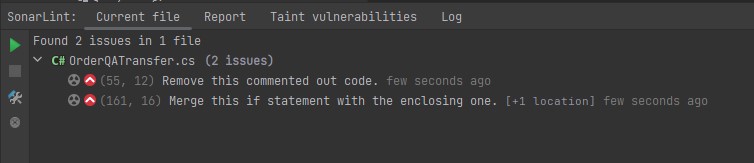
Rider 的部分外掛視窗這邊有一個手動執行分析的 ICON,點了後可以重新分析當前程式碼
點選後問題的說明也會列在旁邊
2023/01/01 補充更新: 目前 7.3 版的 sonarLint 已經支援 js/ts,請安心服用
套件更新紀錄如下:
7.3 - Improved display of rule descriptions. New react performance rules. Analyze CSS files. New Kotlin rules. 6 new C++20 rules. Support Python 3.11. Analyze JS, TS, CSS and HTML in Rider. 1 new rule for C# in Rider. Many rules improvements.
VS2022 - 支援 js/ts
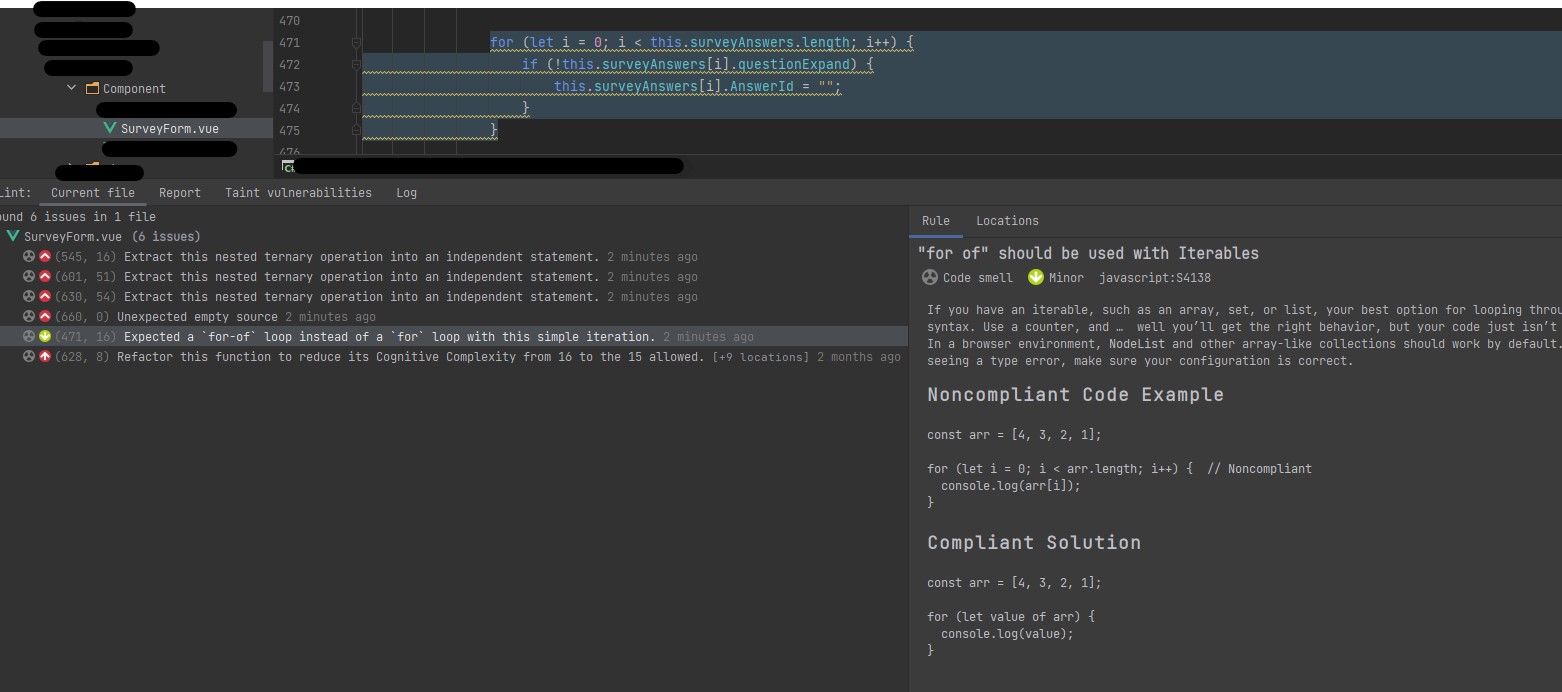
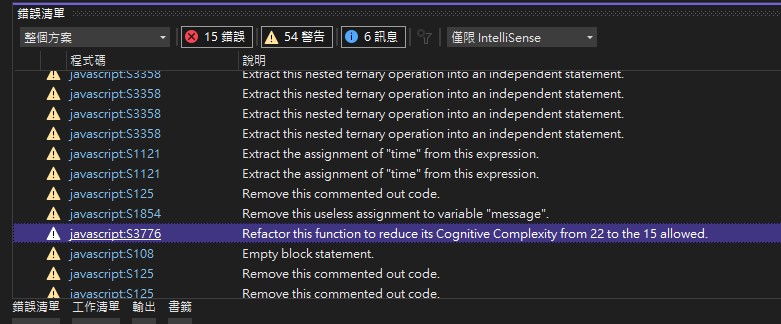
這是 VS2022 的問題視窗,當中也包含了 eslint 的警告提示
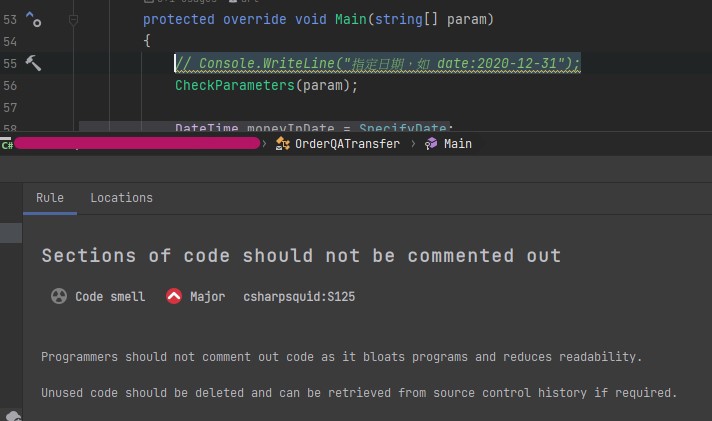
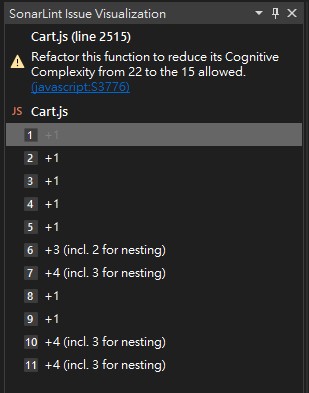
若選擇了 sonarLint 的錯誤,像這個複雜度的,還會有資訊顯示在旁邊
當然程式碼編輯器中也有顯示,但就不截圖給大家看了,反正就跟 sonarQube Server 上面顯示的差不多,而滑鼠懸停在有問題的程式碼上面,跳出來的懸浮提視窗,點擊後也會開啟該項規則的線上介紹頁面: RSPEC-1481頁面
VSCode - 支援 js/ts
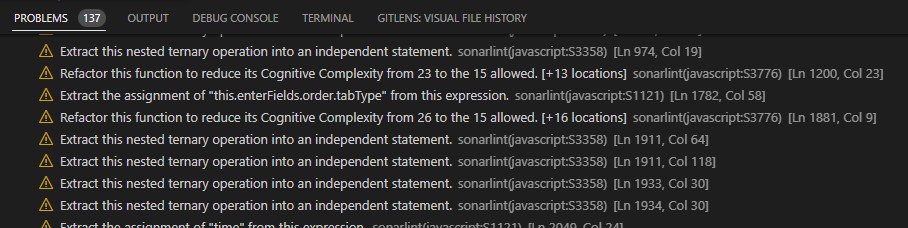
VSCode 的部分當然對我而言重頭戲就是針對 JavaScript 的部分,畢竟 Csharp 我喜歡用 Rider,而 VS2022 又很耗資源,所以會開 VSCode 的話應該也只是針對 js 的問題做修正而已,問題的部分在程式碼區塊及 Problem 視窗都有提示,點兩下 problem 就跳過去程式碼進行修正,也算方便。
結論
這一篇文章其實只是做為紀錄,動機是因為 Rider 的 sonarLint 沒法分析 js,所以嘗試看看 VS2022 及 VSCode,其他的都可以呢~當然之後可能也會支援,我目前測試的當下是 Rider 2022.3,SonarLint 7.2.1.58118