SonarQube-Jenkins執行分析後透過Teams通知
其實這一篇應該跟上一篇寫在一起的,但是標題下得不夠好,所以想說分開寫也行。之所以會說應該寫在一起是因為等到要在正式環境弄得時候,因為種種因素所以我無法使用寄信的方式來通知。後來想到直接透過 teams 通知似乎更好一些
概念

目前我們就是要做通知的這個部分,也因此在這個任務中,為了可以支援其他不同專案的上游任務觸發,該任務的核心就是
- 依據傳入的專案名稱,取得對應的指標
- 組通知內容
- 判斷若需要通知,依據傳入的 webhook 網址發送通知
要完成這個任務,會需要準備好
- 可以取得 sonarQube 分析結果的 token , 請到 sonarQube 那邊自行建立一個 user token
- 要可以依據接到的資料來解析我們所需要的指標
- 通知的手段可以是 EMAIL 也可以是別的甚麼方法,此處採用 teams 通知,安裝個 Office 365 Connector 就可以在 pipeline 直接呼叫使用
如果對於通知的樣式有要求,可以自行透過 http 的方式去 call teams 的 webhook,參考連結
設定傳入參數
為了讓任務可以被複用,傳入 webhook 及 projectKey 都用字串表示,記得自己在 jenkins 設定參數化建置,新增兩個字串參數來接
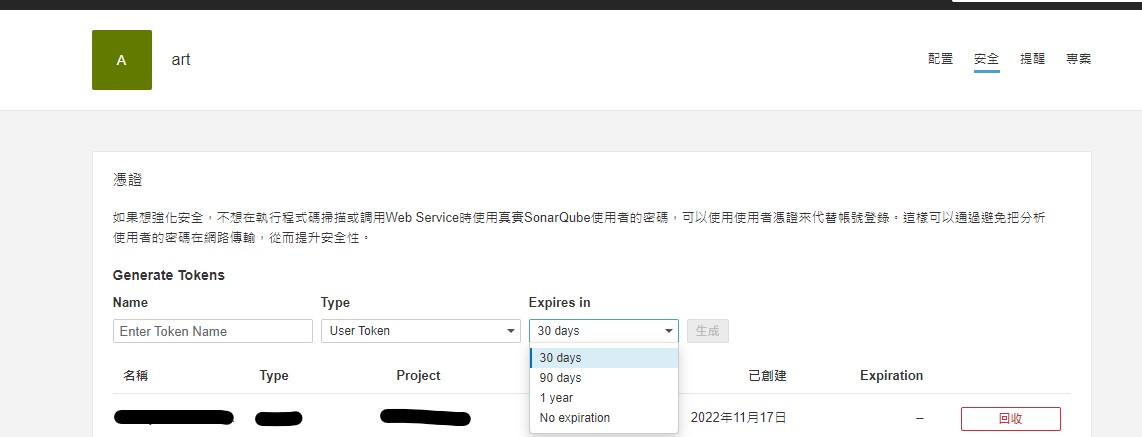
建立 sonarQube user token
如果不知道從哪邊進入的話,直接到<YourSonarQubeHostUrl>/account/security可以開始新增
使用 JsonSlurper 解析 json
延續上一篇的內容,我們現在已經可以透過 curl 的方式呼叫 sonarQube 的 api 取得我們所關心的指標,並且也能將他轉成 json 物件並解析取得內容
這邊附上一個轉換的範例,避免無法安裝使用外掛來解析
1 | import groovy.json.JsonSlurper |
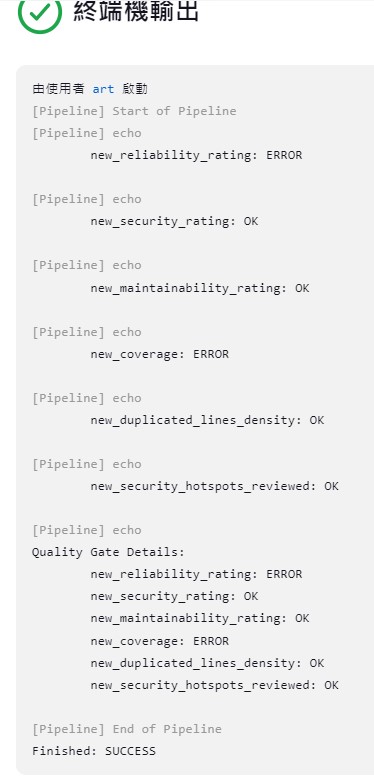
執行完的結果
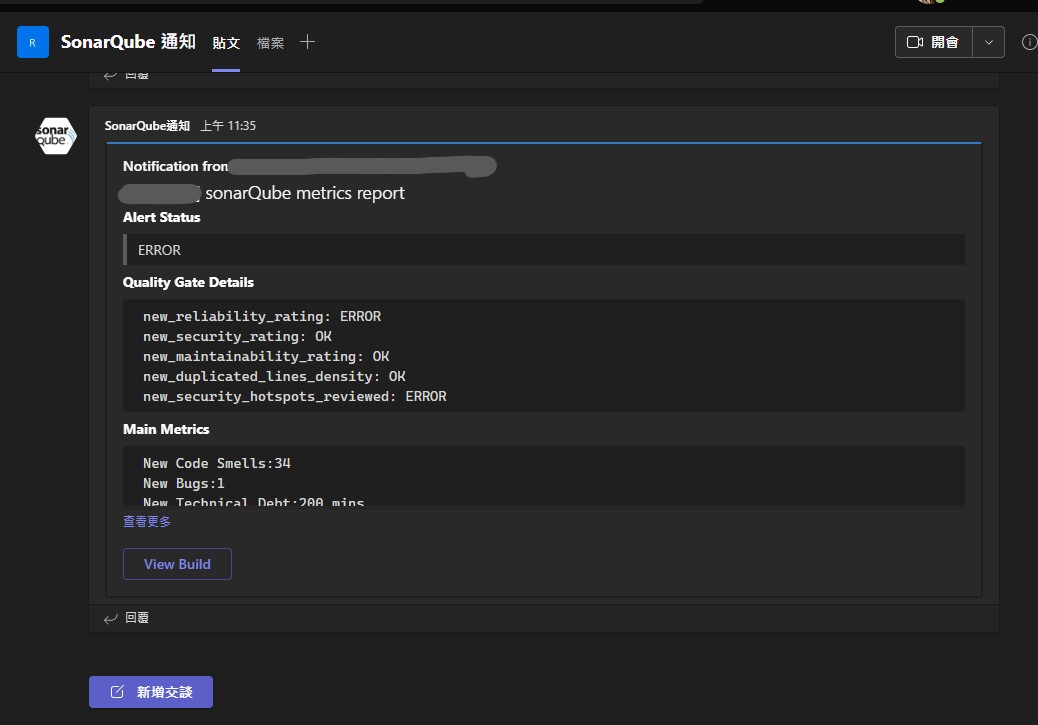
使用 teams 通知
通知訊息內容這個看個人,想看範例的前一篇文章也有,那這個 webhook 網址怎麼建立,其實也很簡單
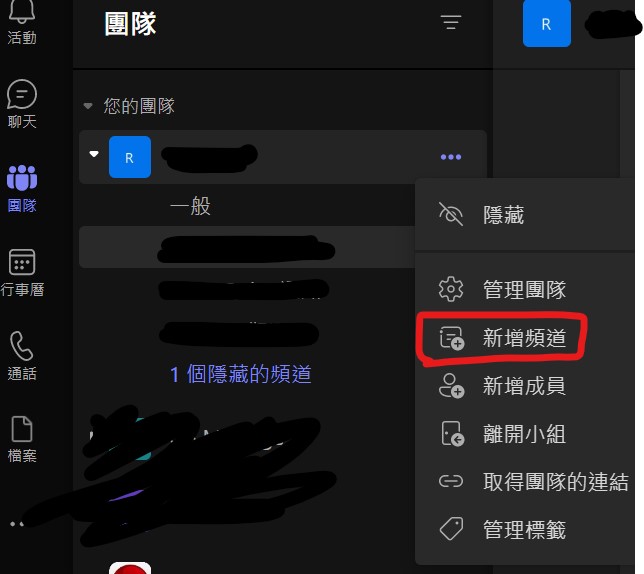
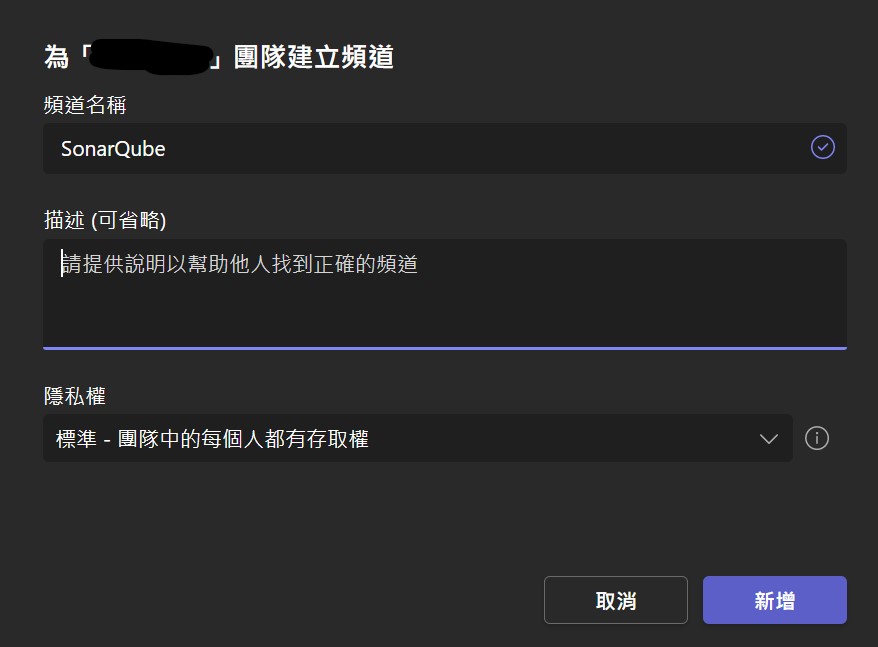
首先在團隊這邊新增一個頻道

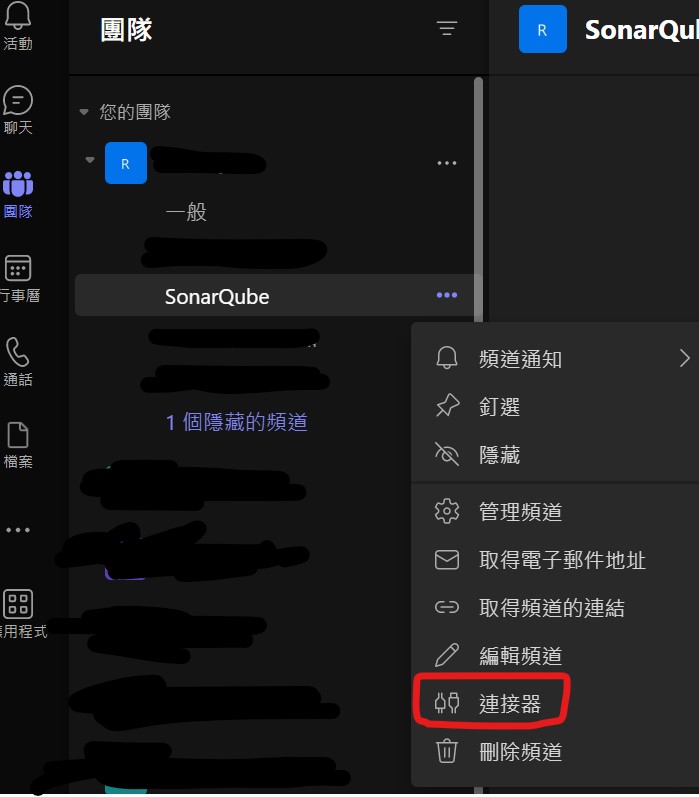
然後在剛剛新增出來的頻道上面選擇連接器
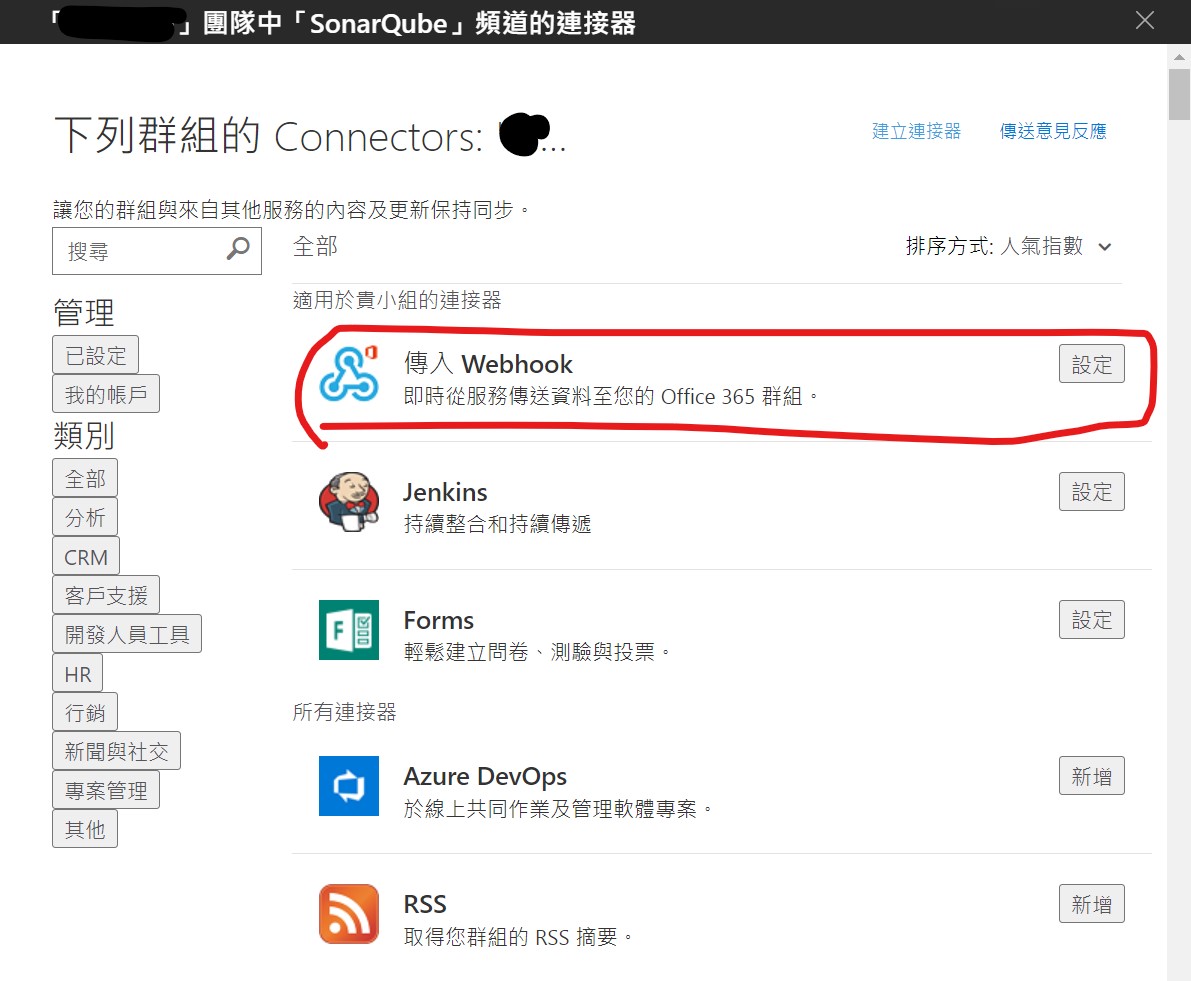
會看到很多可以用的工具,於此處我們採用的是 傳入 Webhook,英文可能是什麼 Incoming Webhook 吧
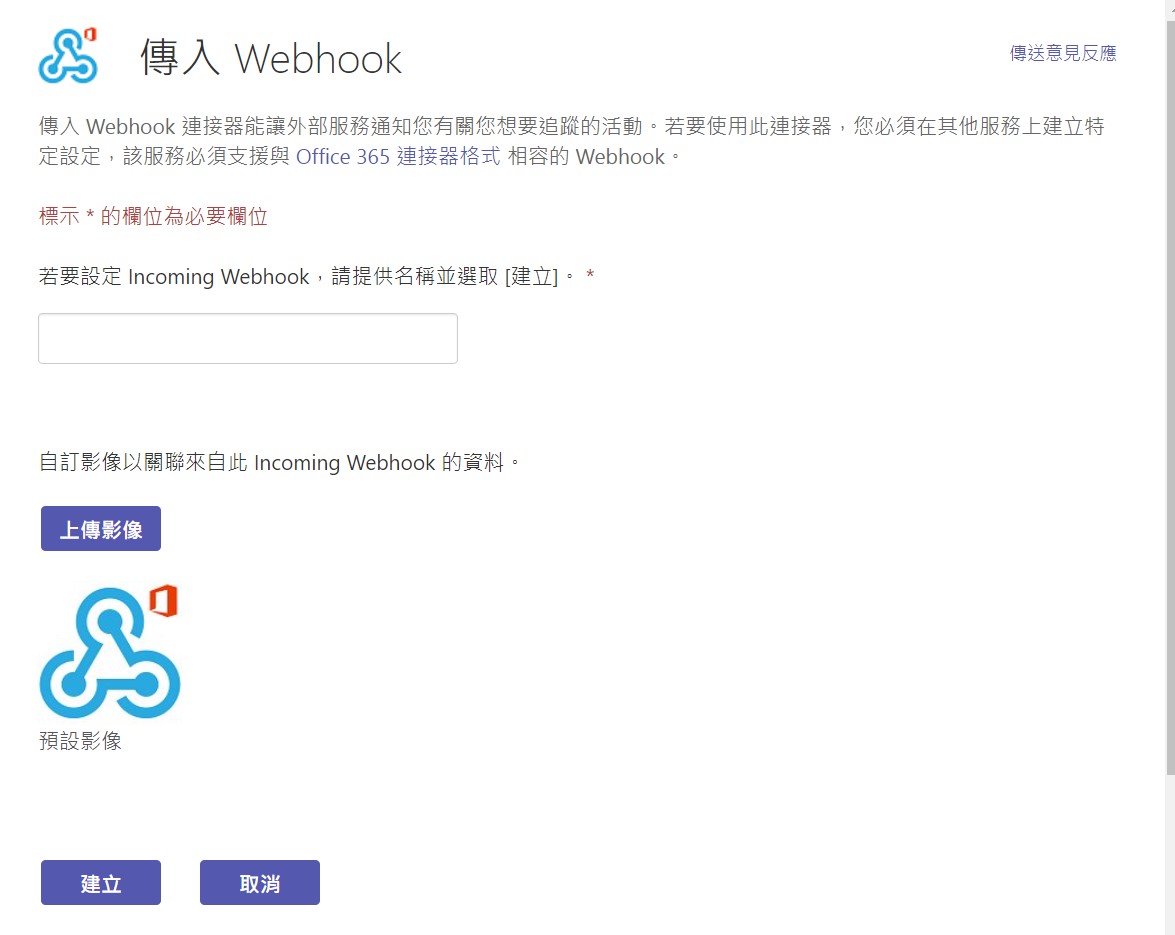
接著進入設定畫面,這邊的名稱就是之後通知出來的時候,顯示的名稱;如果對頭像沒要求,就用預設的也行,不過你也可以去找個 SonarQube 的 LOGO 來上傳
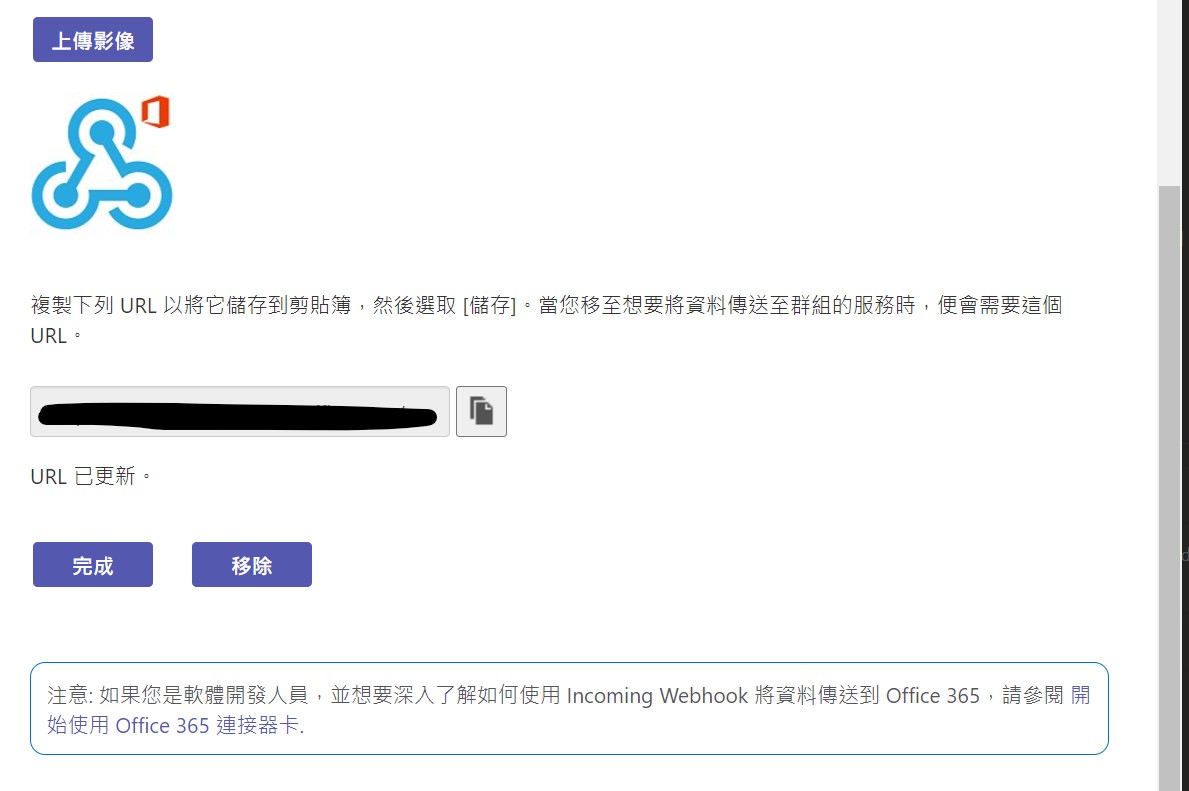
建立成功後就會出現 webhook URL 將他複製下來記好
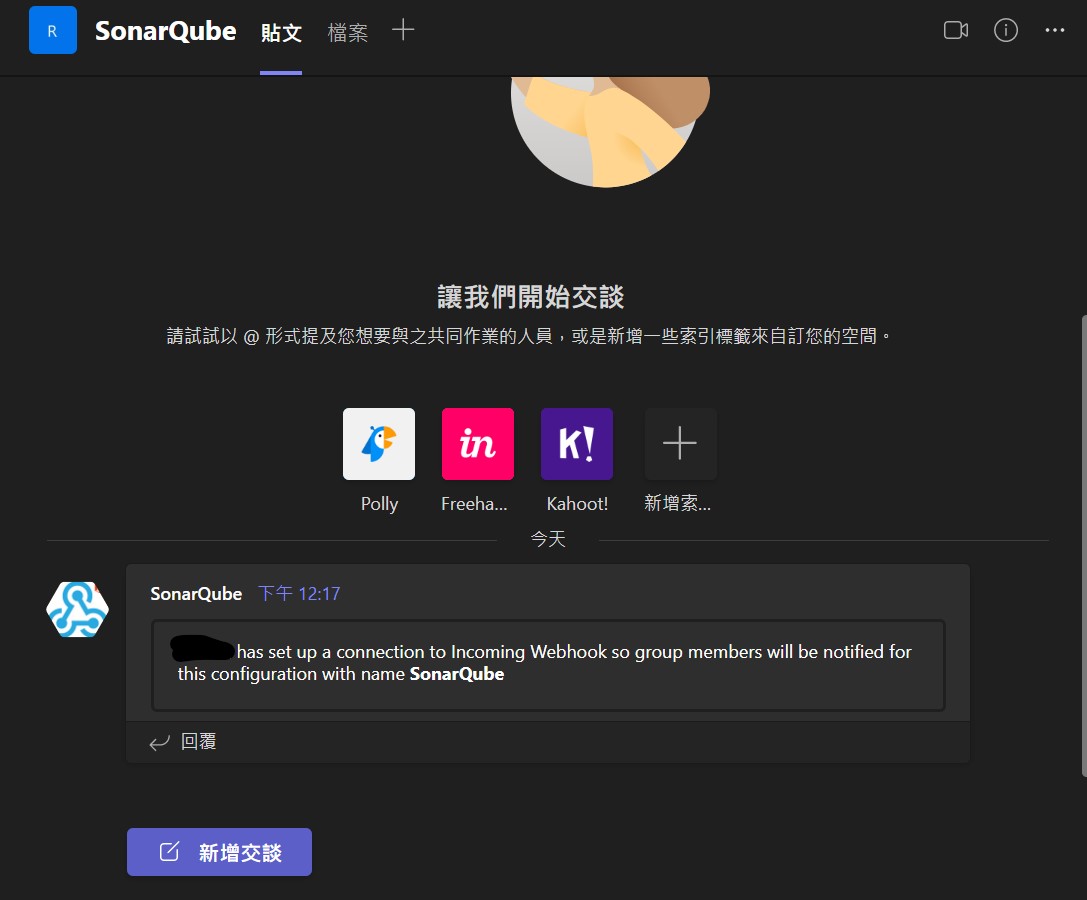
新增完畢後就會看到了
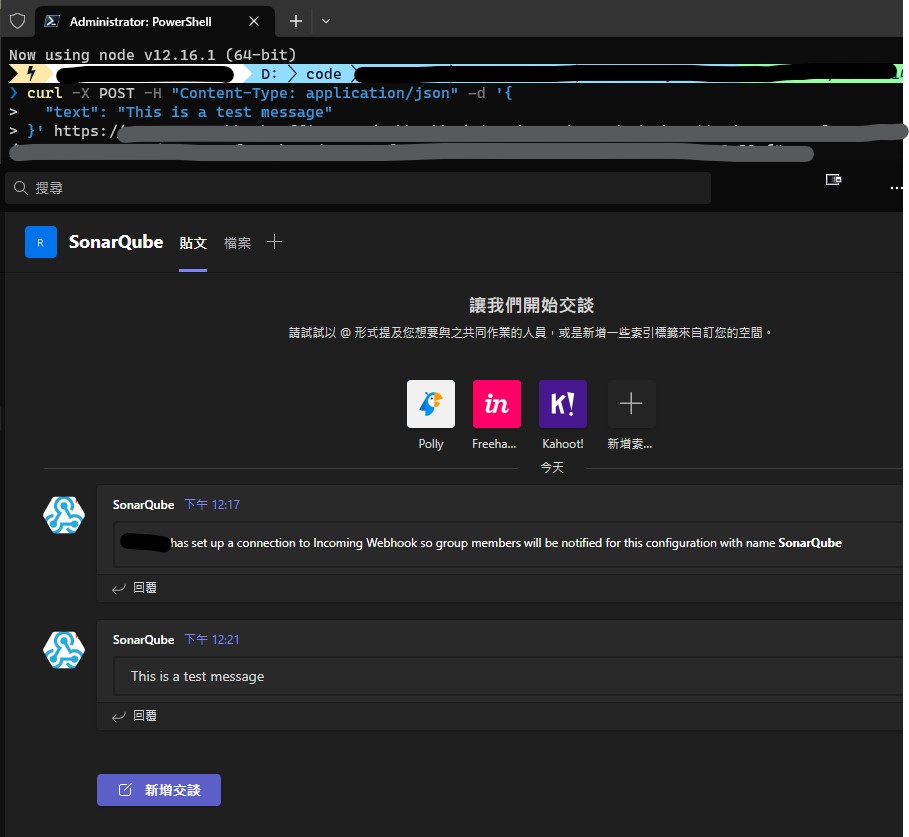
如果還想測試一下 webhook 到底能不能用,可以用CRUL去打看看
1 | curl -X POST -H "Content-Type: application/json" -d '{ |

到此,我們準備好了要通知的訊息(content)、要呼叫的 webhook,直接一行就解決
1 | office365ConnectorSend message: content, webhookUrl: webhook |
上游任務觸發
在上游任務要觸發下一個通知任務的時候,指定好任務名稱還有要帶過去的參數、值
1 | stage('觸發通知') { |
成果