使用 jest 及 wallaby.js 撰寫測試
透過 wallaby.js 進行 javascript TDD , 利用 jest 作為測試框架則可以省掉wallaby.js的設定檔
Sample Code
可執行的範例檔案放在Github,有需要請自取
建立專案
1 | mkdir lab-jest-wallaby |
安裝套件
因為要使用 ES6 語法來撰寫測試,所以需要額外加裝babel-jest、@babel/preset-env
1 | npm install jest babel-jest @babel/preset-env --save-dev |
設定 Jest
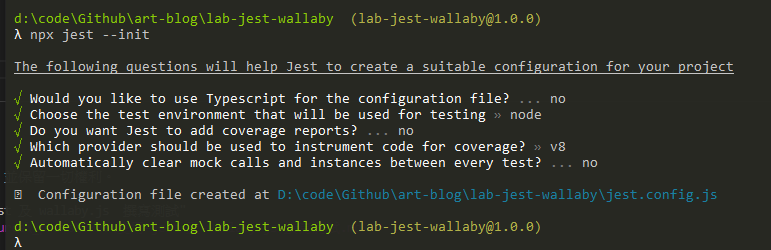
在 jest 的部分可以透過指令建立預設的設定檔,所有的設定都用預設直接 Enter,再去修改即可,設定的部分可以參考Jest 官網說明
1 | jest --init |

設定 babel
建立babel.config.js內容如下
1 | // babel.config.js |
Test Code Sample
1 | import DateUtility from '../src/DateUtility'; |
Production Code Sample
1 | // src/DateUtility.js |
手動執行測試
將package.json的 test 指令改成呼叫 jest
1 | // package.json |
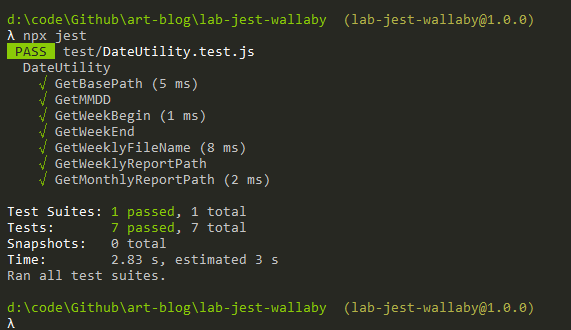
就可以利用npm或是yarn執行測試,當然這只是方便的做法,你可以選擇打完整指令npx jest
1 | npm run test |

使用 wallaby.js
透過 F1 執行 wallaby.js
