利用VSCode開發JavaScript
通常在開發 web 程式的時候都會利用 JavaScript 來實作功能,以往都是直接撰寫 Html 再加上<Script>標籤,並且透過瀏覽器來執行,驗證功能。
這樣的開發方式雖然容易,但後續的優化改良都會需要再先進行重構才能進行。
若是能夠直接在編輯器中看到程式的執行結果,隨時進行修正,則勢必能夠提高生產力及無謂的時間浪費,本次將透過 Visual Studio Code 實際操作來達成即時回饋。
工具
- Visual Studio Code
- Code Runner
- JavaScript Standard Style
- JavaScript standardjs styled snippets
- CodeMetrics
Lab 01 基本操作
- 開啟 VSCode
- 新增一個檔案,副檔名命名為 js,或是 Ctrl+N 開啟新檔案,並於右下方指定語言類別為 JavaScript
- 實際撰寫一個加法 add 函式,該函式需要兩個輸入參數 num1 及 num2
- 使用 add 函式計算,並透過 Console.log 顯示結果
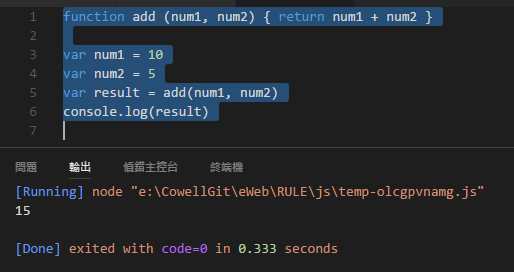
- 將需要執行的程式碼反白標記
- Ctrl+Alt+N 執行
- VSCode 的輸出視窗將會顯示結果及執行秒數

Lab 02 JavaScript 標準語法格式規範
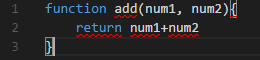
- 將 Lab01 的 function 改成多行格式

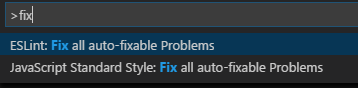
- Ctrl+Alt+P 開啟快速指令視窗
- 輸入 fix 透過自動完成選擇 JavaScript Standard Style: Fix all auto-fixable Problems

Lab 03 自訂快捷鍵對應
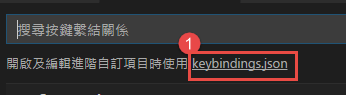
- Ctrl+K,Ctrl+S 叫出鍵盤快速鍵設定
- 點選 keybindings.json 進行進階設定

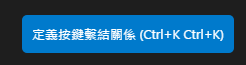
- 點選右下方定義按鍵繫結關係

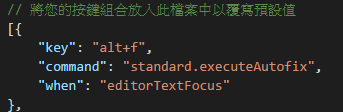
- 輸入自己要定義的快捷鍵,例如 alt+F
- 修改設定的指令 standard.executeAutofix

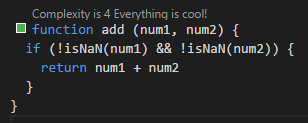
Lab 04 程式複雜度
- 將加法 function 加入防呆判斷
- 若輸入非數字則回應 0,輸入數字才開始計算

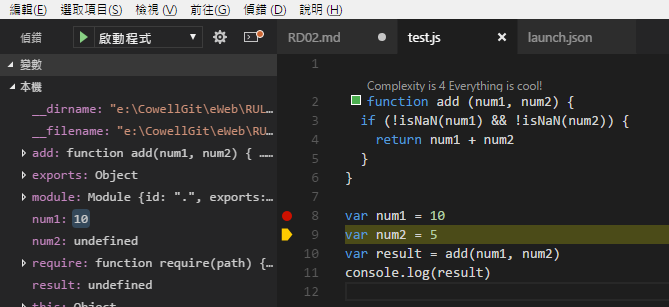
Lab 05 逐步偵錯
- 點選 VSCode 內建的 Debug 按鈕
- 點擊組態設定的齒輪圖示,並選擇 Nodejs
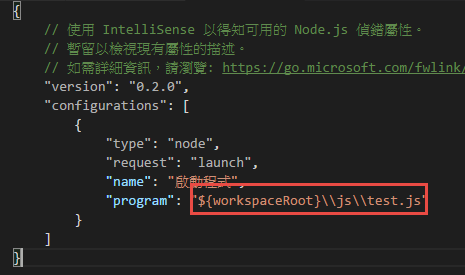
- VSCode 會建立.vsCode/launch.json 的預設設定範本
- 修改 program 項目,指定我們要偵錯的 js 檔案名稱,例如要偵錯放在 js 目錄下的 test.js,就設定如下

- 下中斷點後,點選綠色 Play 的偵錯按鈕或按下 F5 開始偵錯