VSCode設定同步及程式碼片段
開發一陣子之後應該每個人或多或少都會習慣使用一些外掛套件,或者是程式碼片段,如果在多台電腦中逐一設定,那應該是很累人的事情。
來~介紹你好藥東西,燈燈燈燈~~
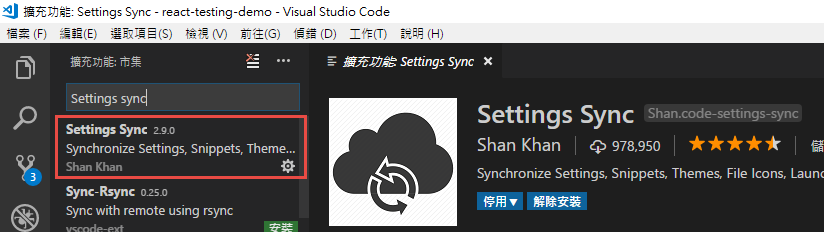
VSCode有個套件叫做Settings Sync,就是能夠幫忙處理掉這些煩人瑣碎的事情,讓你的時間專注於開發。
他原理就是把你的設定值存到你GitHub帳號的Gist裡面,使用方法很簡單,在一邊的介紹頁面其實也有寫得很詳細。
使用步驟:
使用同步服務之前,先準備好你的GitHub帳號,
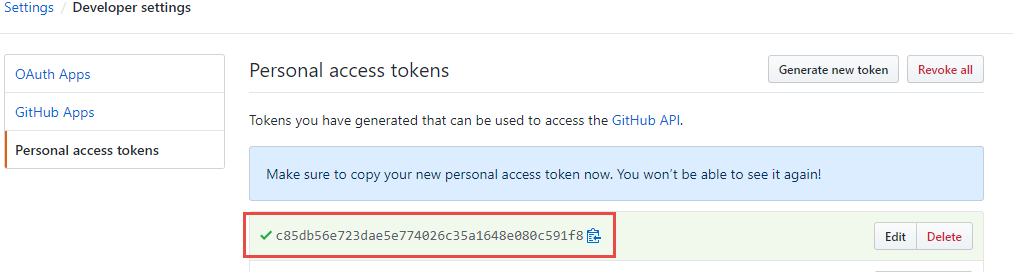
在Gist的頁面選擇產生一個新的Token (如果不知道頁面在哪裡,安裝好套件之後並且按下上傳快捷鍵Shift +Alt+U,他也會幫你開啟產生Token的頁面
依照說明你至少要把Gist打勾,同時給他一個容易記得的名稱,點選產生Token之後會在畫面上給你一組Token,而且只會出現一次。請把它記下來。
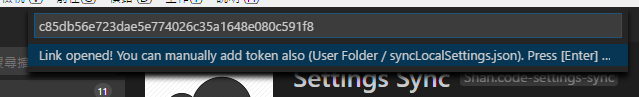
接著回到VSCode,剛才按下上傳快捷鍵之後,它其實會跳出一個輸入框,讓你輸入Token
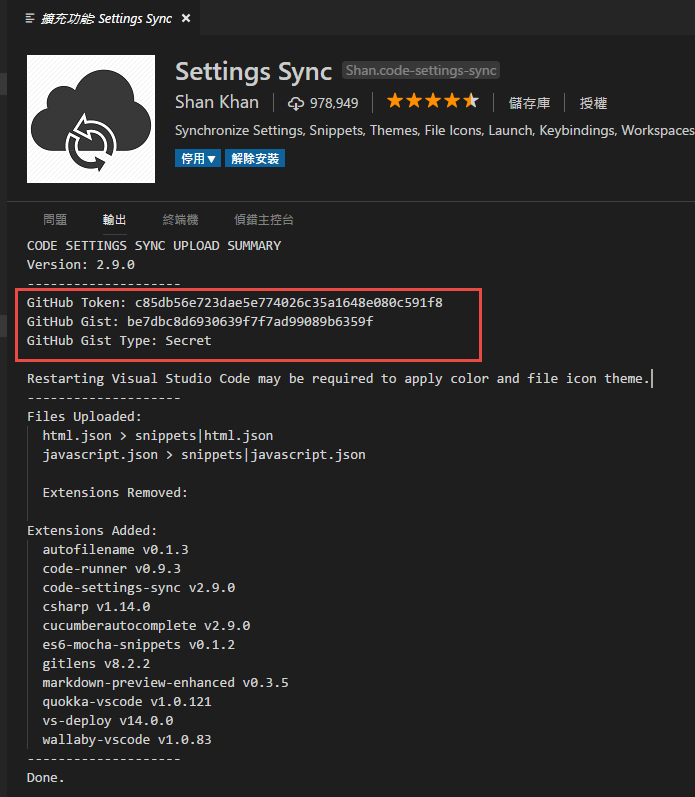
輸入完畢之後,它其實就會直接幫你把你目前VSCode的設定及程式碼片段上傳到你的Gist去,同時也會在VSCode輸出視窗提示,而這一個資訊就是Token跟Gist最重要啦。記住Token及Gist,在下載設定時會用到。
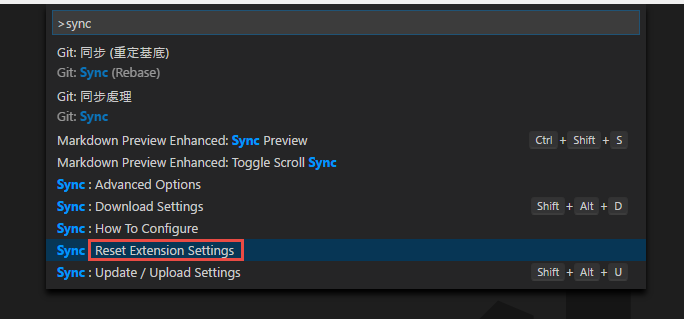
因為要測試下載設定,所以我們先把設定值清空,重新來一下,模擬第二台電腦去下載相同的設定。按下Ctrl+ Shift + P,叫出搜尋欄之後,輸入Sync關鍵字可以看到套件提供了五個指令,請執行Reset那一個,它就會將你的設定給清除掉了。
清除之後來下載設定:
- 直接點選Alt+ Shift + D下載設定。它一樣會幫你開啟Gist網址
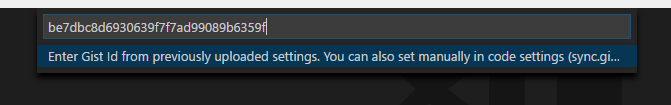
- 畫面上會詢問你Token及Gist,我們依序填入即可

這個套件最棒的地方我覺得就是方便、簡單,再加上程式碼片段同步,這個實在是太讚了,順便分享一個線上工具:Snippet Generator。它提供了VSCode、Atom、Sublime三種Editor所適用的Snippet格式,讓你一魚三吃啊。不管你習慣的是哪一種,總有一款適合你用。