vue3-MPA sample
紀錄一下使用 vite.js 新建專案後,要怎麼從 SPA 改 MPA,請注意目前此練習還有 BUG,無法透過填入網址直接瀏覽正確路由的頁面,僅能透過網頁 UI 操作。
其實東西不多,不過自己要查的話會花很多時間,少用的話又不會記得,所以乾脆紀錄一下,基本的東西就不說了,直接上程式
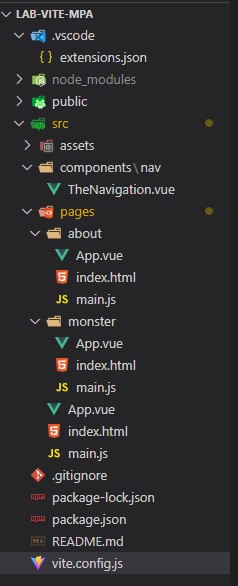
目錄結構

components放共用元件等等,預計是放全站共用的東西,如UI component,Layout componentpages放各個獨立的SPA進入點相關檔案,其子目錄下可自行再增設components目錄,存放該SPA自己用的元件
vite.config.js 設定
vite.js 打包透過 rollup 處理,設定內有提供對接的設定值,整份設定檔請參閱下方程式碼註解說明
1 | import { resolve } from "path" |
後記
查詢網路上要做 vite-mpa 好像很多方式都是說要新增套件,但我覺得官網既然說可以做到,應該是不需要用到套件,所以我就沒有查這方面相關的資訊了,事實證明好像也不用,只是在很多地方感覺好像還是可以更友善一點,或許套件就是能夠幫忙處理這些細節的部分吧,無論如何,這只是第一次測試MPA的POC,順便記錄起來,未來可能會有更合適的做法那就再說了。
補充
此練習到最後有發現一個致命的問題,也就是透過網址進入網站的話,並不會進入到正確的路由。簡單的說就是瀏覽網站到一半,重新整理頁面會發現回到首頁去了,目前沒有找到此問題的解決方案,所以後續還是會從 SPA 加上動態載入元件的方向著手,這篇文章就存查紀錄用吧