Jenkins Pipeline Script 部署 VuePress 到本地目錄範例
我原先是不打算寫這篇的,因為感覺好像沒有很難,但是我最後花了一個下午的時間,決定還是記錄一下
intro
事情是這樣的:我自己會建立一些文件,用來作自己的知識管理。當然就是記錄一些比較繁瑣的事情,也順便想學習一下VuePress來做,當然因為覺得方便又漂亮,寫起來還不麻煩。最終也會想要把他部署在自己的IIS上面,這樣工作的時候需要查什麼東西就可以直接看了。
於是今天順手升級了Jenkins之後,覺得很漂亮,我一定要做些什麼,然後就打算自己順便練習一下把設定檔放在Repo裡面,這樣就只要設定Jenkins要抓的Repo網址,就可以自動化整個流程了,挺好
Jenkins
直接從2.2x版本升級到目前最新版本,套件也都更新,整個畫面都很漂亮
新建專案
照例新增一個pipeline專案,沒什麼好講的
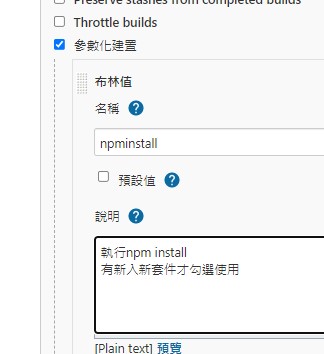
加入參數化建置
這部分的考量是我不想要每一次都重新安裝套件,只要第一次做了之後,後續沒有新增套件,自然就不需要做了,我想作為一個VuePress專案,也沒什麼機會要去裝套件用,畢竟我只是拿來記錄而已
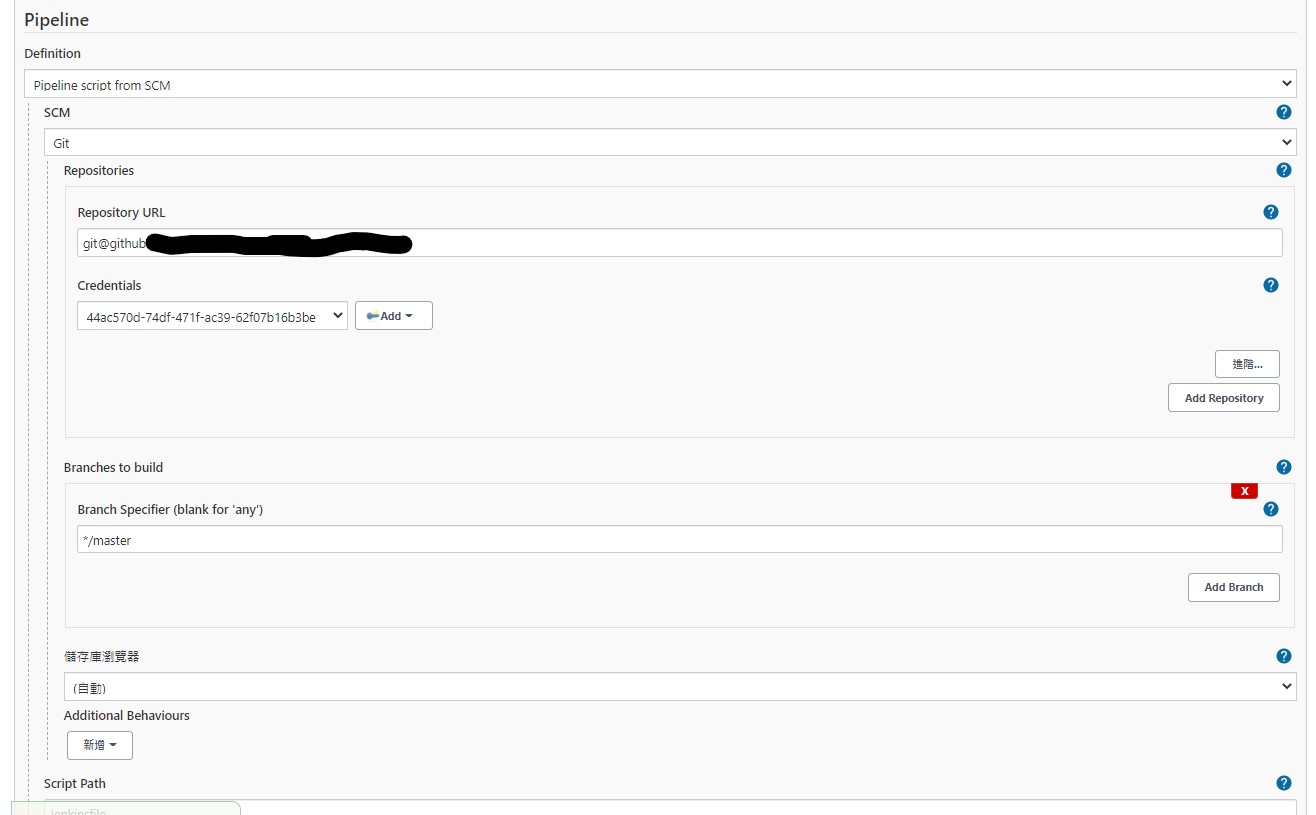
選擇Pipeline script from SCM,並設定好Repo網址
建立 Jenkinsfile
回到Repo根目錄,新增文件Jenkinsfile,裡面的內容就是 pipeline script
我嘗試了很多辦法,失敗過程就不提了,直接給成功案例,我應該是有什麼地方沒弄好,才會需要在裡面再抓一次 Repo,等之後有機會再重新回頭來研究吧,現在就先這樣就好了
1 | node() { |
我在D槽新增了一個目錄給Jenkins使用,這樣配合前面的參數化設定,我可以選擇是否需要npm install,但最終的結果,我發現這個設計是多餘的。
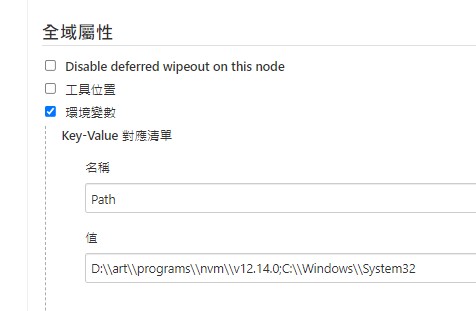
環境變數
因為要使用 vuePress,我無法直接找到node路徑去下指令,最終是透過設定全域變數,指定了cmd.exe還有node的路徑

將設定檔推上Repo
這個步驟就是將剛剛的Jenkinsfile commit後push到Github去而已。
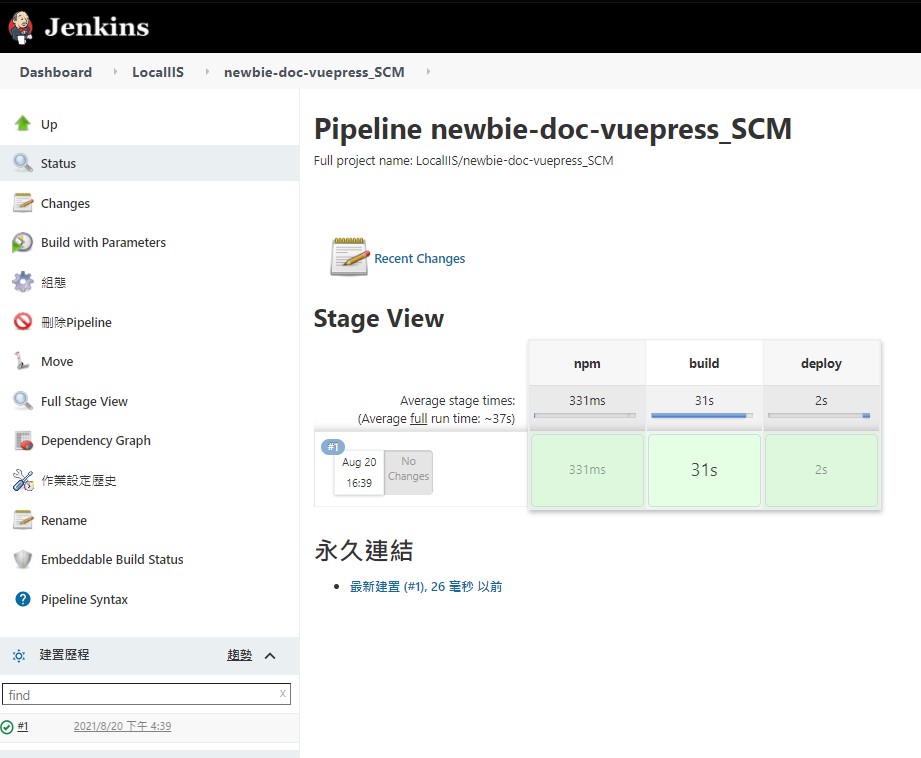
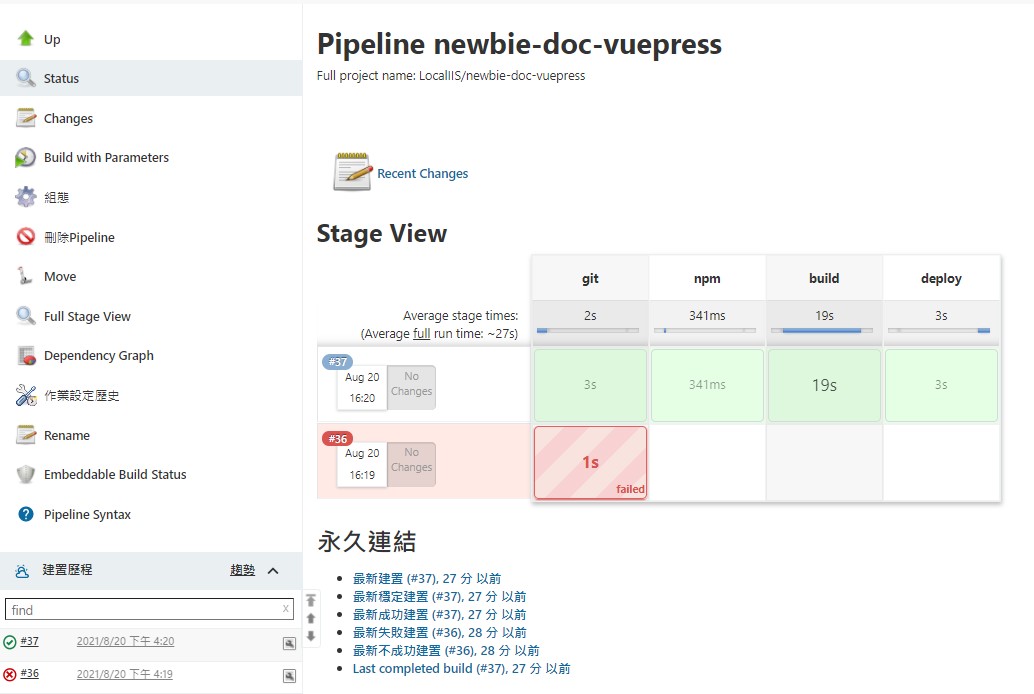
成果

這是成功案例,在這之前我是先寫pipeline script去測試,測試成功才把取得SOURCE的那部分移除,然後加到Repo,可以看到失敗了37次…
補充
實際上 build 完畢之後還有 deploy 的部分,在這邊因為是我 local Jenkins Deploy to local Folder , 所以我直接用 node.js 寫個拷貝資料的 script就完事,如果是要發布到其他空間,可以參考VuePress 官方文件:部署
附上拷貝檔案的sample
1 | // include fs-extra package |
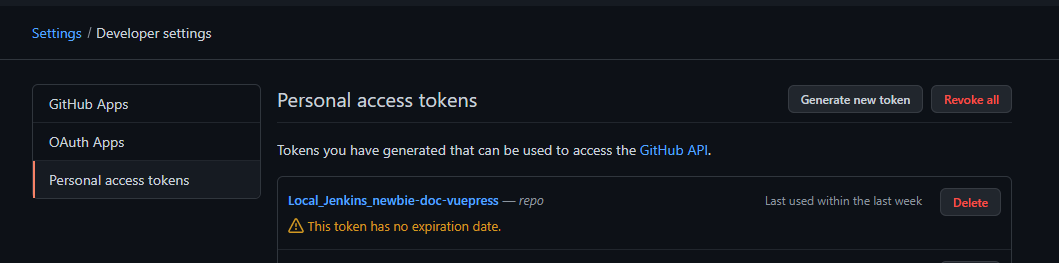
補充:github 取得 repo 失敗
以前用SSH的方式在前幾天失敗了,原因是Github不支援了,必須要在Github的個人設定內,做一個 access token
然後在網址的部分改用 https://<accessToken>@github.com/<userAccount>/<repositoryName>.git 的方式請求,然後auth就不用了,像下面這樣
1 | stage('git') { |