如何建立 Load Balance 環境
上一篇主要是練習如何將自己開發的網站,放到 docker 裡面,並且透過 dockerfile 將網站建立起來
接下來要完成的目標是,希望能夠利用 docker 的特性,佈署多個實體,並透過 nginx 實作反向代理及負載平衡
docker-compose file
先貼一下完整的 docker-compose 檔案
1 | version: "3" |
指定網站的建構檔案
因為先前的練習已經有完成一個網站的 dockerfile 了,在這邊就直接拿這個檔案來用,因此在build的部分需要指定 dockerfile 的路徑
而由於之前我們的 dockerfile 需要指定專案名稱才能夠建立,所以在這邊也透過arg傳入參數,此處的參數$project_name實際上是吃專案目錄下.env檔案的內容,另外 port 的部分,加上這一段只是為了讓網站的 80 port 可以掛載到 host 的 port 方便測試而已,實際上可以不要加
.env的檔案內容如下,就是直接指定一對 key-value
1 | project_name=aspMVC |
設定 nginx 的建構步驟
此處其實只有兩個重點,第一個將 host 的 8888 port 對應到 nginx 的 80 port,第二個就是掛載 nginx 的設定檔,這個是為了等等方便我們調整設定
建立容器
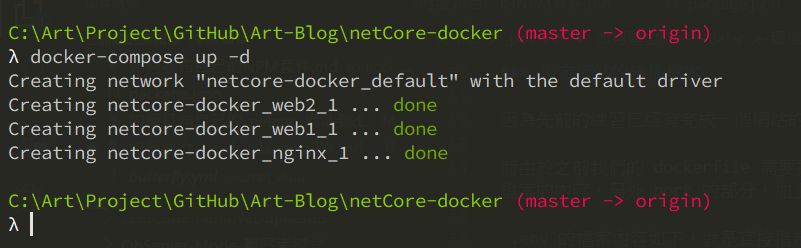
透過docker-compose up -d指令執行我們設定好的建構檔案
沒有意外的話,應該可以看到容器被正確建立起來,但還需要調整 nginx 的設定檔,才能夠讓網站被看到
查詢容器的 IP
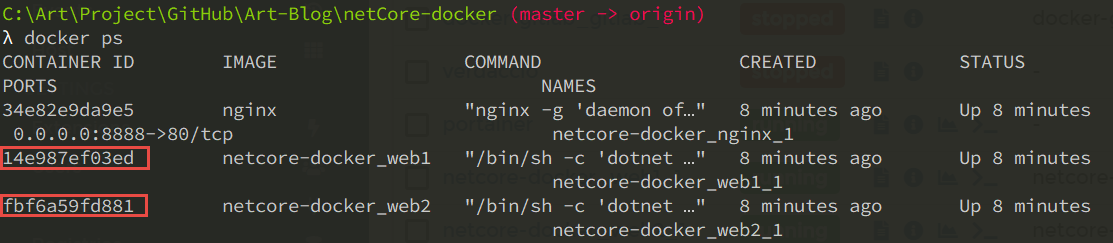
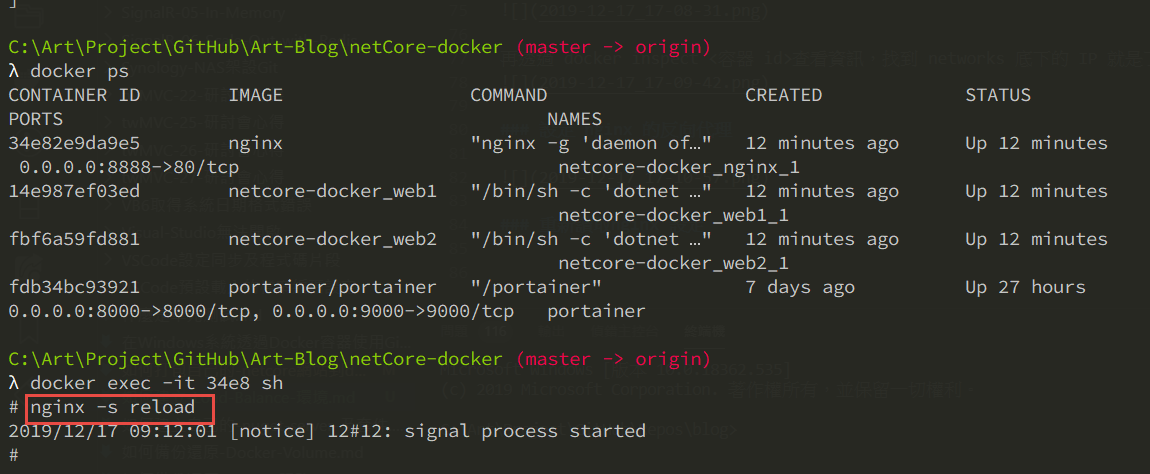
先找到容器的 id
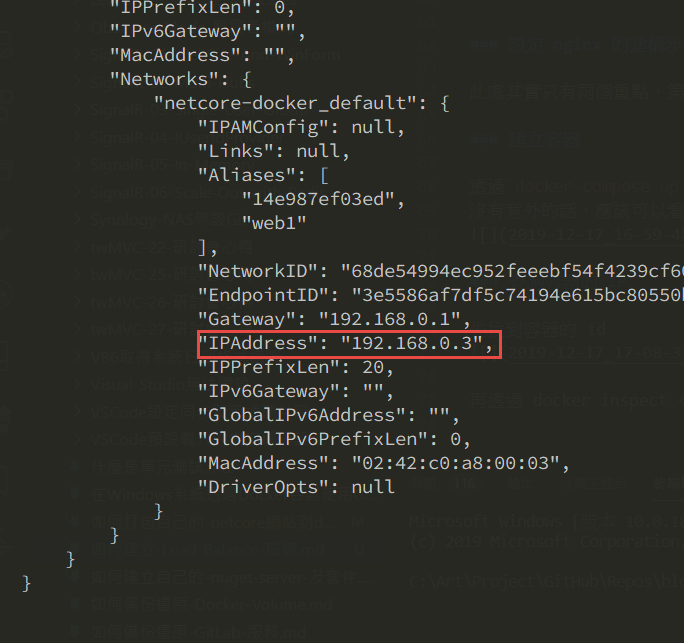
再透過 docker inspect <容器 id>查看資訊,找到 networks 底下的 IP 就是了
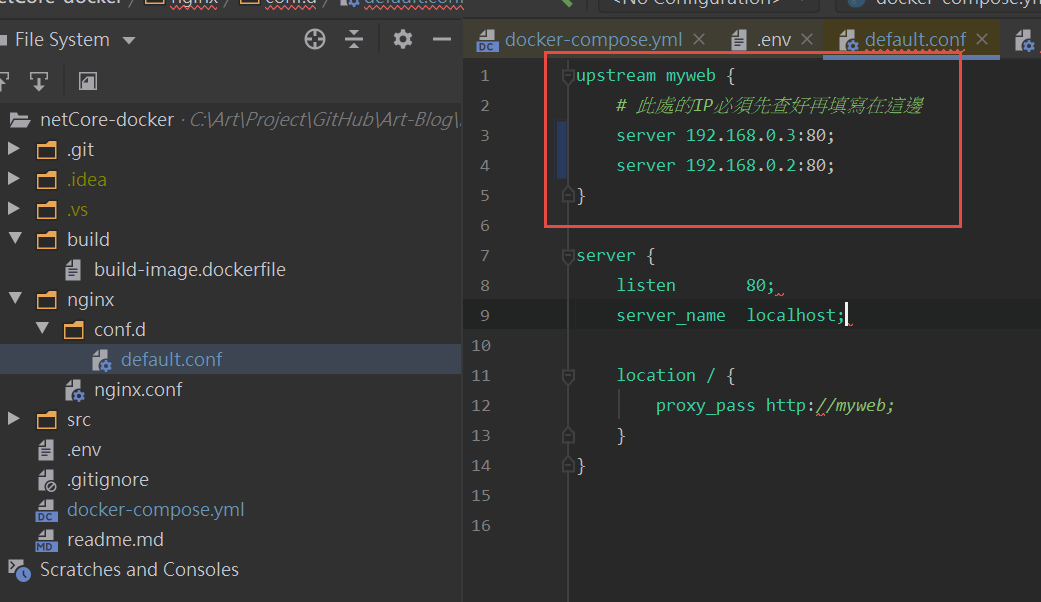
設定 nginx 的反向代理

重新讀取 nginx 設定

測試網站