Rider 使用 quokka.js 提升開發體驗
通常在撰寫 js 的時候,會希望能夠即時看到程式的執行結果,這時候就可以安裝外掛套件quokka.js來體驗一下
quokka.js 介紹
quokka.js主要的功能就是讓你在開發 js/ts 的時候,能夠在 IDE 中即時看到程式的執行結果,很佛心的是,他的社群版是免費使用的;而專業版則額外提供一些功能
詳細的功能差異就請自己上去官網看看,它們官網現在做的還不錯:Quokka.js Editions
如何在 Rider 安裝 quokka.js
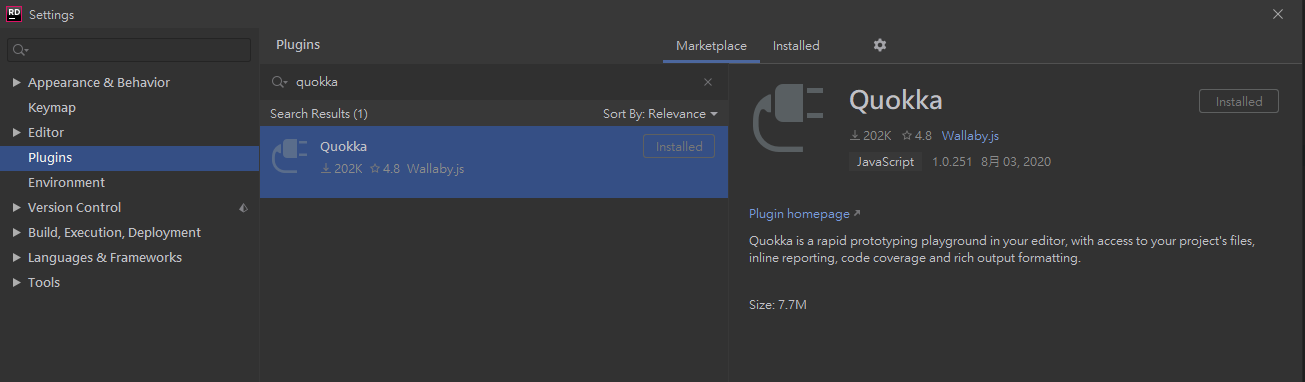
Alt+Ctrl+S叫出設定視窗,並搜尋quokka,即可找到外掛,選擇安裝即可
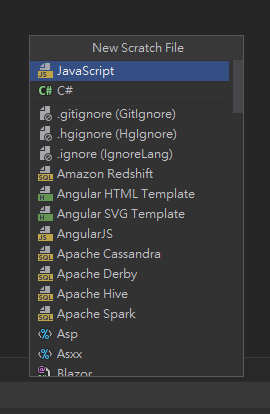
在程式碼編輯的時候,只需要按下快速鍵Alt+Ctrl+Shift+Insert,就會跳出視窗詢問你,要新增哪一種語言的 Scratch File
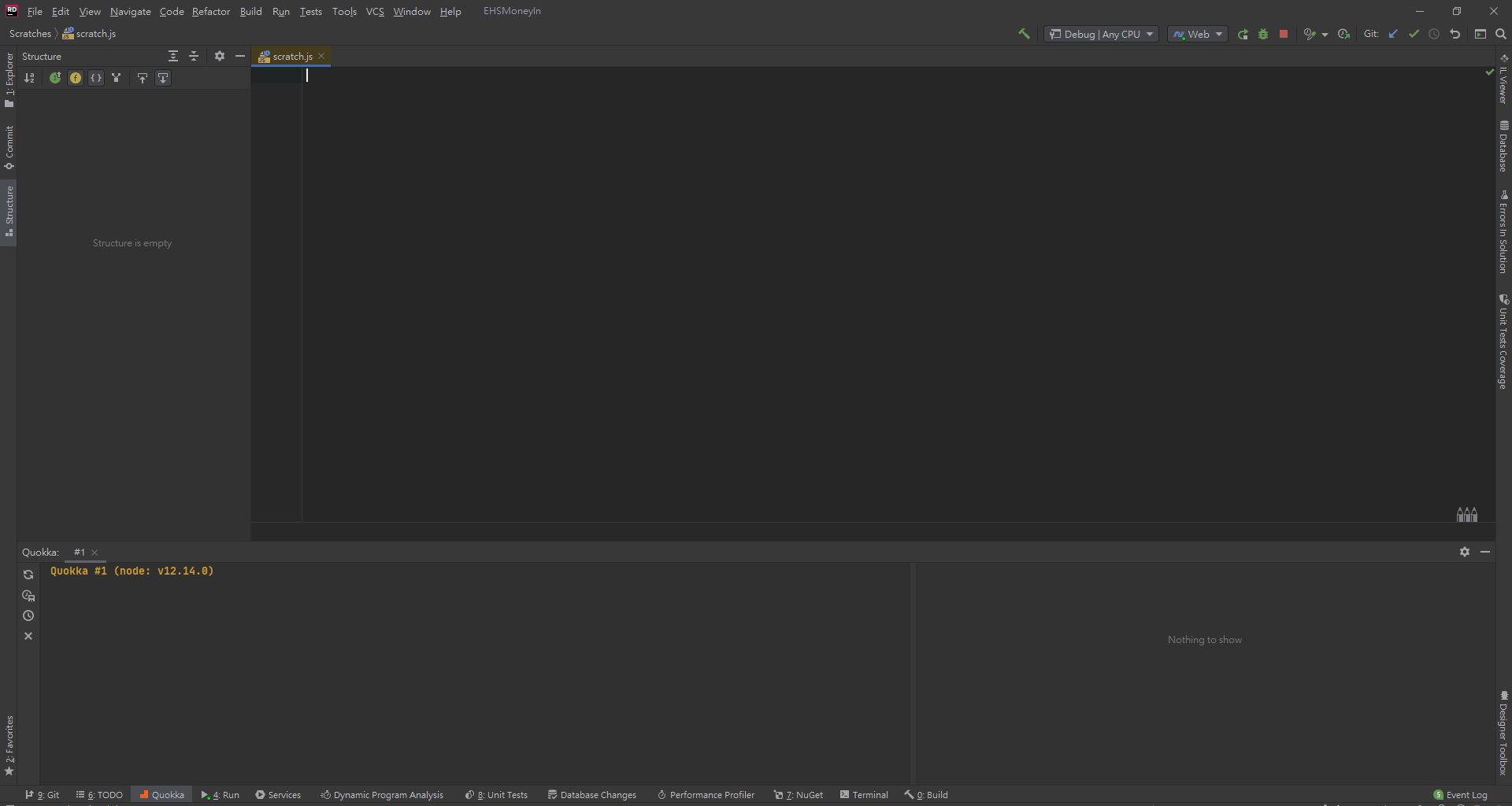
之後就會出現新的一支 js 程式,可以在這個地方輸入 js 程式碼
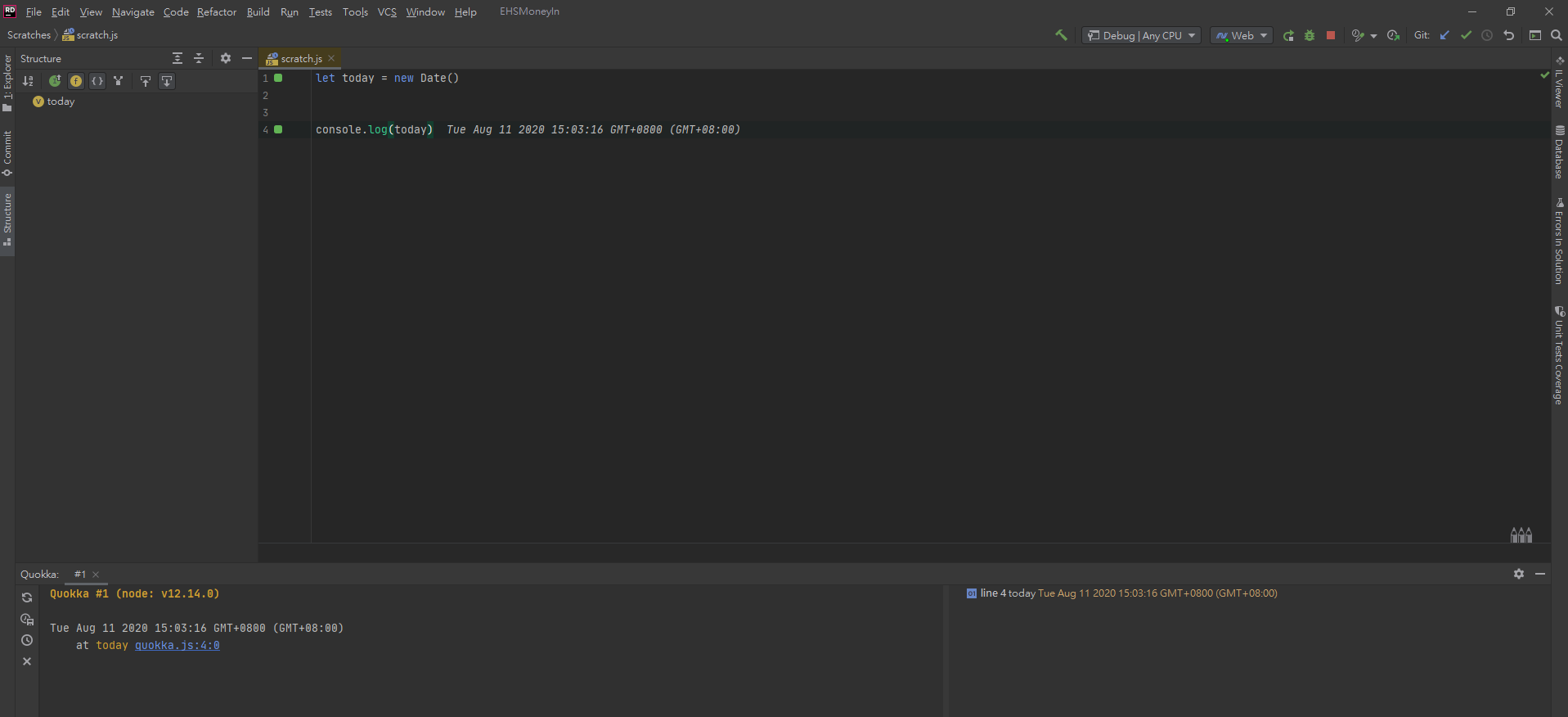
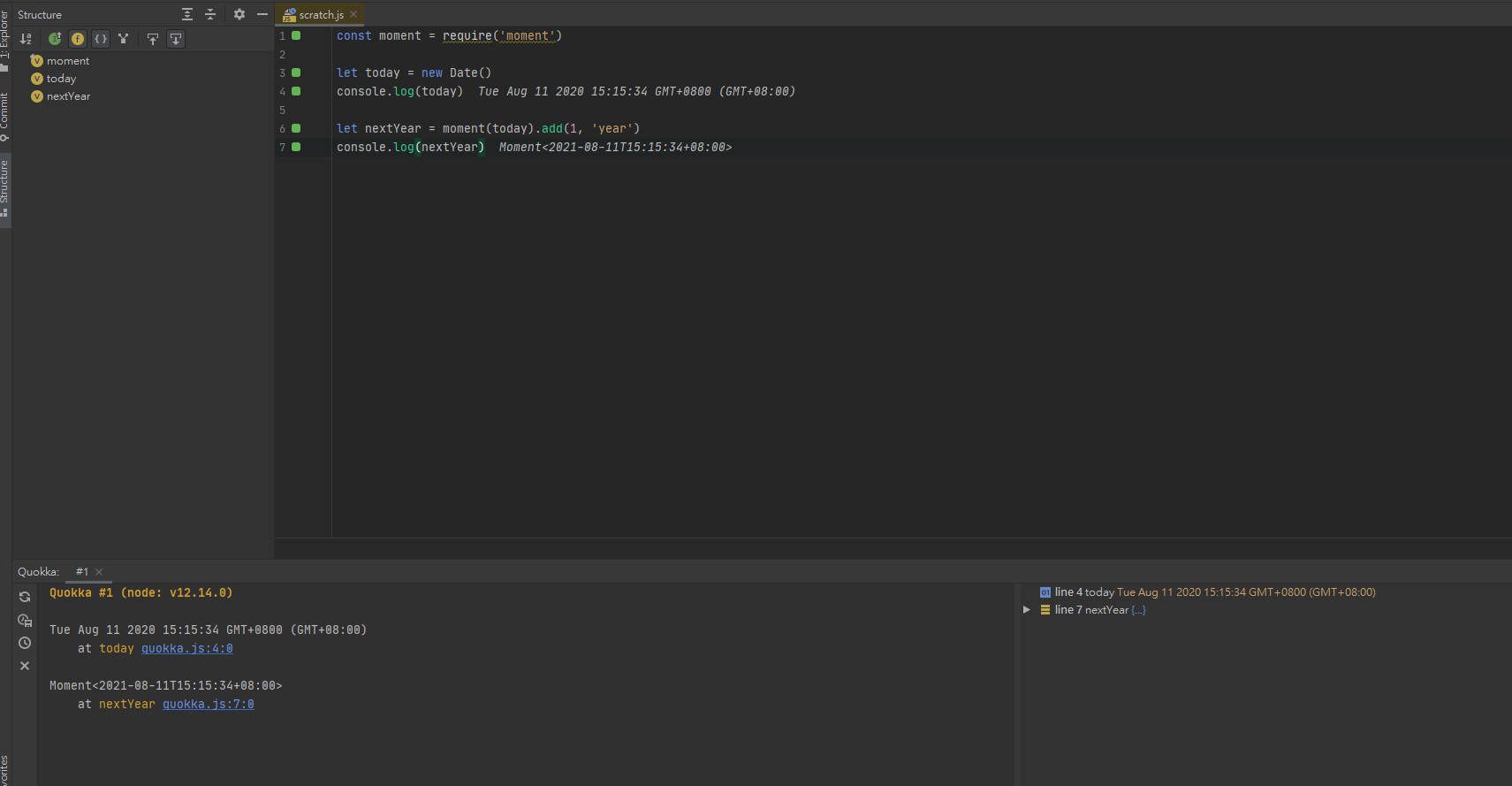
直接就可以在畫面上看到該程式行段是否執行,執行結果
在原有的程式碼執行 quokka.js

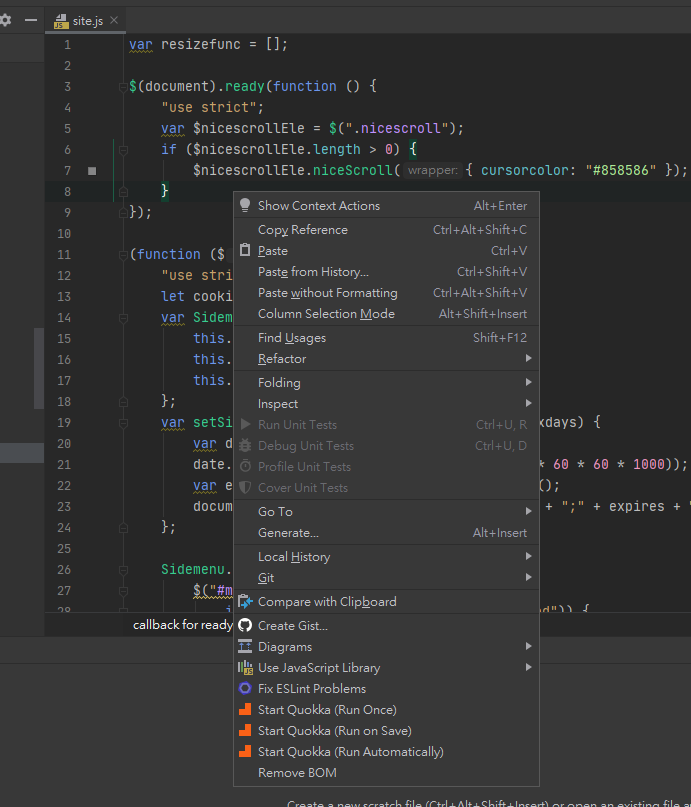
透過右鍵選單,看到quokka的那三個選項,執行就可以了,但是
使用其他 npm 套件

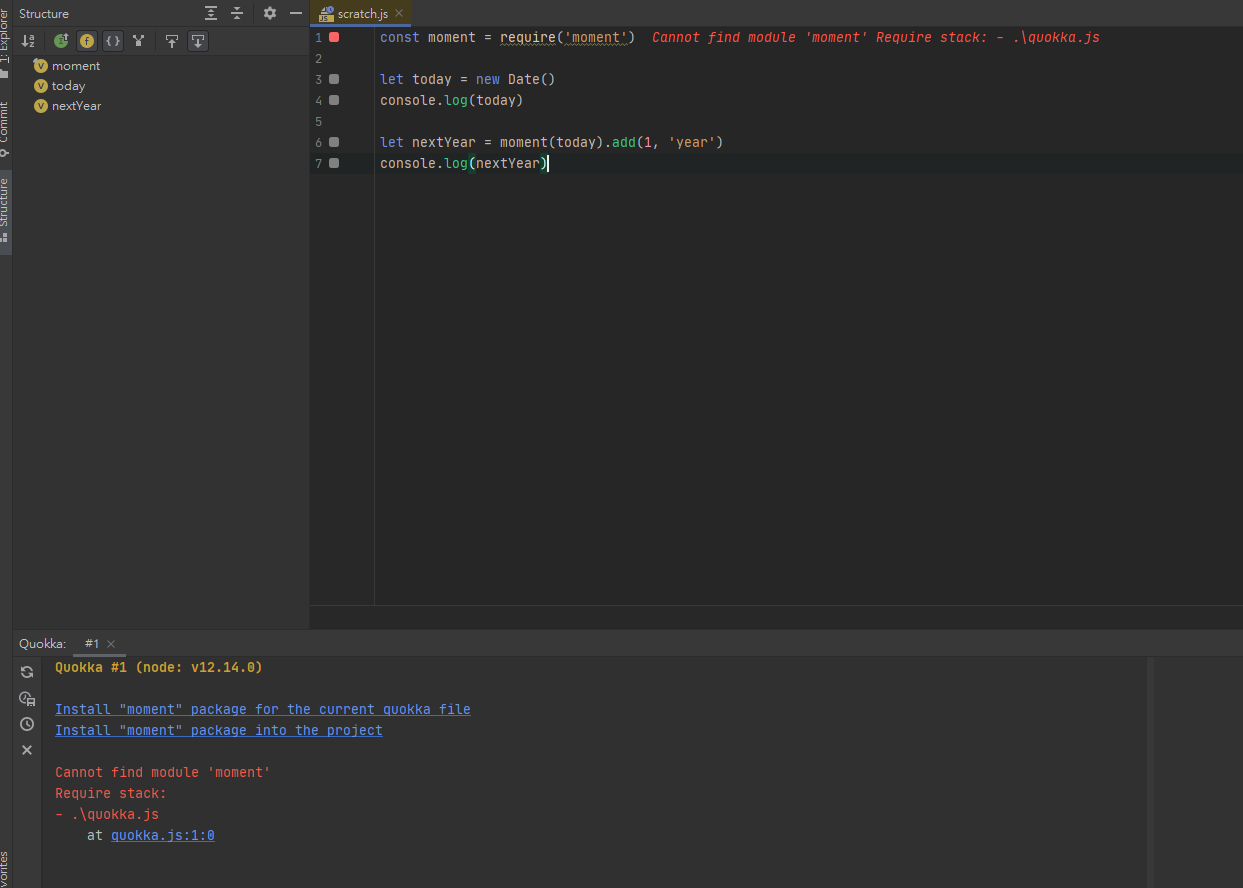
如果我想透過moment去對日期做運算,這樣輸入會失敗,在官網也有提到,我們可以利用Quick Package Install 這個功能來安裝,也就是上圖左下方的那個 Install 點下去他就會幫你裝好套件了

有沒有很神奇,我剛剛選擇的是安裝到 current quokka file, 那實際上安裝到哪裡去了呢?
再說這個之前,我們需要先了解一下quokka的組態設定,其實重點也就只有一個,讓你知道可以透過系統的使用者目錄底下的quokka設定當作 global 的設定值
On Windows: %USERPROFILE%.quokka
而剛剛的自動安裝,就會在這邊的 data 目錄下產生一個專案的 quokka 設定檔,如果你想要直接把moment安裝在 global 的設定,省去每次在個別專案都需要安裝套件,就可以直接在上面的位置安裝即可
1 | npm install moment |
實際測試了好幾次,data 底下的目錄應該只是 cache,等到停掉 quokka 的時候就會被清掉,但我後面也懶得去測試了,就這樣囉